Foundation Game Design with ActionScript 3.0, Second Edition (28 page)
Read Foundation Game Design with ActionScript 3.0, Second Edition Online
Authors: Rex van der Spuy


Figure 3-9.
The program loads and displays the background image.
If you get any error messages when you compile this code, refer back to
Chapter 1
and the section on debugging your code to get some ideas as to what might be wrong. There's a particularly odd error message that you might receive in this project:
“SecurityError: Error #2000: No active security context.”
This is not a helpful error message at all! But I can tell you exactly what it means: you've misspelled the filename or mistyped the path to the background.png file or one of your other image files.
The format that we've used for the program so far is exactly the same as the format we used for the HelloWorld program in
Chapter 1
. Refer to that chapter if there's anything about the basic structure of this code that you think you don't quite understand. There are many new lines of code that you haven't seen before, and I'll go into detail about how they work.
At the beginning of this chapter I explained that in order to load the image from the folder on your computer into the program, we need three things:
- We need to know the location of the image file.
- We need a Loader to load it into the program.
- We need a Sprite to control the image with programming code.
That's exactly what the first lines of our new code prepare the program to do.
The first line creates something called a
variable
. That's what this line does. The variable's name is
backgroundURL
public var
backgroundURL
:URLRequest;
backgroundURLwill have the special job of telling the program where to look on your computer to find the background.png file.
URL stands for Uniform Resource Locator. Yes, I know, that's an absolutely meaningless phrase, but you'll see it used everywhere, so you'll need to learn it. All it means is “where to look to find a file”. It could be a path to file on a hard drive, or it could be a website address. You'll often see website addresses referred to as a URL.
The code next creates another variable calledbackgroundLoader.
public var
backgroundLoader
:Loader;
backgroundLoaderwill be our Loader object. It will load the image from its location in the folder in your computer into the program
The code then creates a third variable calledbackground.
public var
background
:Sprite;
backgroundwill be our Sprite object. All of the fun we're going to have in this program will be with this object.
We haven't created these objects just yet, we're just telling our program that we've created variables that will store them.
Look at these three lines carefully, and you'll notice that their structure is the same. Notice also that all three lines end with semicolons. That means they
do something
. Programming code that does something is called a directive (we discussed directives in
Chapter 1
.) You can always spot a directive because it ends in a semicolon.
In programming terms, these directives are known as
variable declarations.
We've created three
variables
:
backgroundLoader
background
backgroundURL
Figure 3-10
illustrates the structure of a variable declaration in detail.

Figure 3-10.
The variable declaration
Whoa, that's suddenly a lot to absorb very quickly! And what are variables, anyway?
Let's take a break for a moment and find out what variables are and how to use them.
You can think of
variables
as little boxes that store information. Every box has its own name and stores different kinds of information.
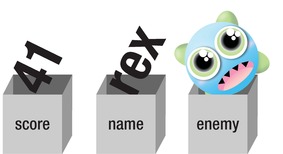
Figure 3-11
illustrates three imaginary variables called score, name, and enemy. Each variable name is associated with a box that contains information.

Figure 3-11.
Variables are like boxes that store information.
If you need to use the information inside the box, you just need to refer to the box's name anywhere in the program. For example, if you want to find out what the current score is, use the variable namescore; the program will interpret it as 41. If you want to reference the enemy Sprite, use the wordenemy.
You can also empty the box at any time and put new information into it. It's variable!
That's all variables are: storage containers with names.
If you're organizing lots of little boxes filled with different types of things, it's sometimes useful to know what
type
of information each box should contain. Imagine that you have a sugar container and you accidentally pour a bag of salt into it. That could be a problem when the aunties come to visit for tea! You need to know that the container you fill is the sugar container.
In AS3.0, you can tell a variable what type of information it should store. To do this, use a colon and the name of the type, like this:
:Sugar
If your kitchen existed in an AS3.0 universe, you could label the containers in the cupboards like this:
smallBluePlasticTub:Sugar; glassJar:Salt;
That labeling would prevent you from putting the wrong substance in the wrong container and spoiling the tea parties. Mom would be proud!
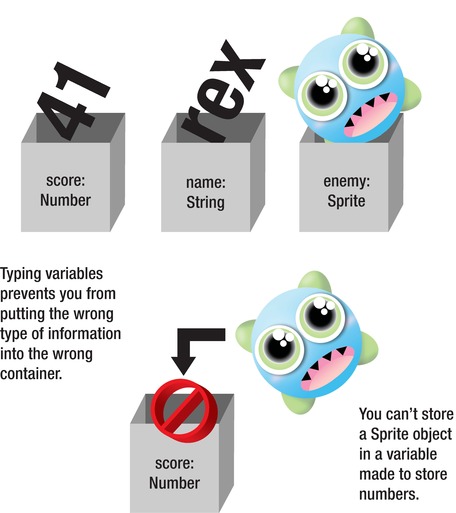
Figure 3-12
shows what the imaginary variables might look if like you assigned them types. This will prevent you from putting the wrong type of thing into the wrong container. (In AS3.0, any information made up of letters is referred to as a
string
, as in “string of letters or words.”)

Figure 3-12.
Assign types to variables so that you don't put the wrong type of information or object into the wrong container.
Let's have a quick look at our first three new lines of code:
public var backgroundLoader:Loader;
public var background:Sprite;
public var backgroundURL:URLRequest;
Are they making a little more sense to you now?
These directives are creating empty storage containers calledbackgroundLoader,background, andbackgroundURL.
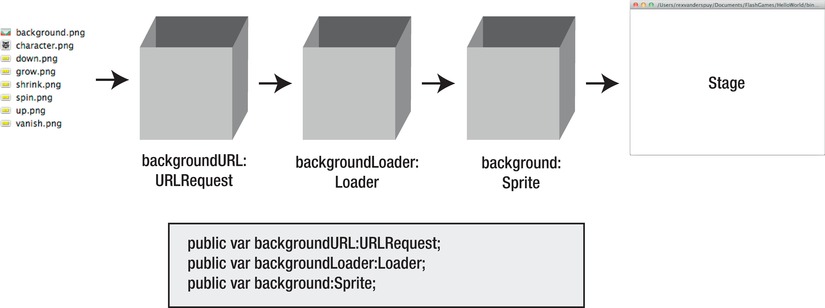
Where are these storage containers? They're sitting empty in the program, waiting for us to fill them with something. If you could see them, they would look a little bit like
Figure 3-13

Figure 3-13.
Three empty boxes waiting to be filled with content
Let's put something in these boxes!
So far, our code has created three empty variables. The next step is to fill those boxes with something useful. We're going to fill them with objects. That's what the next three new directives do:
backgroundURL = new URLRequest();
backgroundLoader = new Loader();
background = new Sprite();
Our empty variables are now no longer empty; they're filled with programming code from three of the classes that we imported. They've become useful objects. Objects are programming elements that are copies of classes we can control with programming code.
Wait, before you get confused, let's step back a moment!
Remember that a class is the name of pre-written programming code from the library. You can't see that programming code, nor would you want to, you just need to know its class name if you want to use it. Our program imported four classes:URLRequest,Loader,Sprite,andMouseEvent. All these four classes contain specialized code that we need to use in our program.
Also, remember that you can always spot a class because the first letter of its name is capitalized. Can you see the names of three of the classes we imported in the lines of code above? You should be able to! The classes are on the right side of the equal sign, and the variables are on the left.
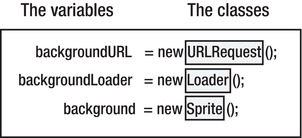
Figure 3-14
illustrates this.