Building Web Sites All-in-One For Dummies® (80 page)
Read Building Web Sites All-in-One For Dummies® Online
Authors: Claudia Snell

Testing the form
After creating a form, test it prior to uploading it to your client's Web server. When you test a form, make sure that all the fields and elements in your form function perfectly. Enter data in each text field and use the other elements in your form, such as radio buttons, check boxes, and list boxes. Click the Submit button to make sure that the data transmits properly. Depending on the action, this might require being online or using a local testing server.
Adding Elements to Your Form
It would be difficult to get the job done if the only form elements available were a text field and a button. Fortunately, that's not the case. You can flesh out a form by adding check boxes, radio buttons, and list boxes. And then there are form elements that are so shy, they stay in hiding.
Password fields
If you're creating a form that requires a user to submit confidential information, such as a password to a Web site, you can preserve the anonymity of the information by creating a text field in the form and assigning Password to the Type parameter (in the Property inspector) of the Text Field form object. Listing 1-1 shows the code for a password text field.
Listing 1-1: A Password Text Field
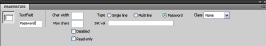
Creating a password field is identical to creating a text field except that you choose Password as the field type. If you're creating a password field in Dreamweaver, choose InsertâFormâTextField and then choose the Password option in the Type section of the Property inspector. (See Figure 1-9.) When information is entered in the password field, it appears as asterisks or filled-in circles on the computer monitor.
 If you're creating a form that requires a user to submit confidential information, such as a password to a Web site, you want to preserve the anonymity of the information. If you specify a field in your form as a password field, you can prompt users' Web browsers to replace each character they type with an asterisk or a filled-in circle.
If you're creating a form that requires a user to submit confidential information, such as a password to a Web site, you want to preserve the anonymity of the information. If you specify a field in your form as a password field, you can prompt users' Web browsers to replace each character they type with an asterisk or a filled-in circle.
Figure 1-9:
Choosing the Password option for a text field.

Hidden fields
Hidden fields are very useful form elements. They contain information pertinent to the form, such as the form method, but they don't need to be seen by the person filling in the form â hence their name, hidden. When you add a hidden field to a form, you add pertinent information to the form, such as the e-mail address of a form recipient. A hidden field has a name that indicates the purpose of the hidden field. Listing 1-2 shows the first few lines of code for a form used on a caterer's Web site.
Listing 1-2: A Form with Hidden Fields