Building Web Sites All-in-One For Dummies® (117 page)
Read Building Web Sites All-in-One For Dummies® Online
Authors: Claudia Snell

Putting It All Together in Dreamweaver
The first step in completing the site is to create a site definition. This information includes the folder in which the site files are stored, the image folder, and the server information. Defining a site is covered in Book III, Chapters 5 and 6. After defining the site, Doug created an HTML document that would serve as the site template. He inserted the banner at the top of the page, and then imported the navigation menu he created in Fireworks. The next step was to create an editable region for the home page, and to save it as a template (see Figure 4-4). A CSS sheet was created for text formatting and then was attached to the template. The template was used as a basis for the other pages. As of this writing, Doug is waiting on more content to flesh out the site and upload it to the server.
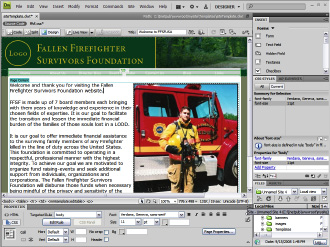
Figure 4-4:
Putting it all together in Dream-weaver.