Building Web Sites All-in-One For Dummies® (77 page)
Read Building Web Sites All-in-One For Dummies® Online
Authors: Claudia Snell

14.
Click the Background Music Browse button.
This enables you to browse to an MP3 file to use as background music for your slide show. After selecting the file, click OK or Open to add the music to the slide show.
15.
Accept the default Volume value of 100 or enter another value.
The default option plays the soundtrack at 100 percent of its volume. Enter a lower value to play the soundtrack at a lower volume.
16.
Specify the other options for your soundtrack as follows:
â¢
Repeat:
The default option repeats the soundtrack, as long as the slide show is playing.
â¢
Streaming:
Begins playing the soundtrack while the data is still streaming into the user's browser.
â¢
Mute Button:
Determines whether a mute button is displayed with the slide show. If you accept this default option, users can click the button to mute the sound.
â¢
Color:
Enables you to choose the color for the Mute button from the Color Picker. The default color is white.
17.
If you want to display watermark text on the slides, specify the following options in the Watermark Text section:
â¢
Text:
Type the text you want to display over each slide.
â¢
Position:
Choose an option from the drop-down menu to determine how the text is positioned over each slide. The options are self-explanatory.
â¢
Margin:
Determine how much the text is indented. Specify a larger value if you're using an overlay with your slide show.
â¢
Alpha:
The default option of 100% displays the text at full opacity. Specify a lower value if you want the text to be partially transparent and let some of the underlying slide show through. If your client is a photographer or the photos are important to the Web site, choose an opacity value of less than 50% to display the photos with minimum intrusion from the watermark.
â¢
Angle:
Enter a value to tilt the watermark text. A value of 0 or 45 works well in most instances.
â¢
Font:
Choose an option from the drop-down menu.
â¢
Size:
Enter the desired value in the text field. A value of 30 pixels works well in most cases.
â¢
Color:
Click the Color swatch and choose the text color from the Color Picker. Choose a color that you can see over the images.
â¢
Style:
Choose one or more options to style the text. Your choices are Bold and/or Italic.
â¢
Align:
Choose an option to align the text. Your options are Left, Center, or Right.
18.
Specify the following options in the Preloader section:
â¢
Preloader Color:
Click the Preloader Color swatch and choose the preloader color from the Color Picker.
â¢
Preloader Border Color:
Click the Preloader Border Color swatch and choose the color of the preloader border from the Color Picker.
â¢
Preloader Title:
Accept the default preloader title or select the text and type the title you want. Loading â Please Wait is a good option.
Adding slides to your show
A slide show with no slides is like popcorn with no pop, which, incidentally, is corn. But you're not creating a corny slide show, so the next logical step after you get past the General tab of the Active Slideshow Pro dialog box is to add some slides as follows.
1.
Specify the general options for your slide show as specified in the previous section.
If you haven't read the previous section, please do. Doug spent a good amount of time writing it in his favorite Wi-Fi café. Besides, this section makes more sense if you do read the previous section.
2.
Click the Slides tab.
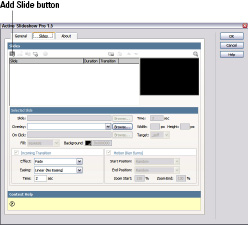
The Active Slideshow Pro dialog box reconfigures to show the options for adding slides. (See Figure 4-4.)
Figure 4-4:
Adding a slide.

3.
Click the Add Slide button.
A folder icon appears in the Slides window.
4.
In the Selected Slide section, do the following:
a.
Click the Browse button to the right of the Slide field.
This opens the Select File dialog box.
b. Navigate to and select the slide you want to start your show. Then click OK to return to the Slides tab.
 The first slide is the first impression site visitors will get of your client's handiwork. Hit them with your best shot.
The first slide is the first impression site visitors will get of your client's handiwork. Hit them with your best shot.
c.
Accept the default time of 3 (seconds) or enter a different value.
This determines the number of seconds for which the slide is displayed after the transition from the previous slide ends.
d.
Choose an option from the Overlay drop-down menu.
If you choose an overlay for an individual slide, it overrides (for this slide only) the overlay you chose from the General section. I advise you to choose one overlay style and stick with it. The slides, not the overlays, are the stars of the show.
e. Enter a filename or URL in the On Click field.
This option enables the visitor to click the slide and load a Web page or file. You can manually enter the URL or filename or click the Browse button and navigate to the desired file. This supersedes what you specified for this option in the General tab.
f. Choose a fill option.
This determines how the slide is displayed if you don't choose an Incoming Transition option. Your choices are
⢠Center:
Centers the image in the slide window without resizing the image.
⢠Stretch:
Fills the image across the entire slide window. This option can change the image proportions.
⢠Squeeze:
Resizes the image while maintaining the original propor- tions. This option makes the entire image visible within the slide. The image has borders, however, if the image proportions are different from those of the slide.
⢠Trim:
Resizes the image while preserving the original propor- tions. This makes the entire image visible within the slide. The image has borders if the image proportions are different from those of the slide.
g. Choose a background color.
Click the Background color swatch to determine the slide background color. This overrides the background color you might have chosen in the General section.
5.
Select the Incoming Transition check box.
This option is selected by default. If you accept the option, choose the effect you want for the slide transition from the Effect drop-down menu:
â¢
Fade:
This option gradually increases the opacity of the incoming slide until it's fully visible at the end of the transition period.
â¢
Slide In:
The incoming slide transitions from the direction specified in the option you choose and overlaps the previous slide. For example, if you choose Slide In Right, the incoming image transitions from the right.
â¢
Push:
The incoming slide pushes the previous slide out of frame, transitioning in from the direction specified in the option you choose. For example, if you choose Push Left, the incoming slide transitions from the left and pushes the previous slide to the right.
6.
Choose an option from the Easing drop-down menu.
Easing allows you to add special effects to the transition, such as acceleration or elastic movement. The best way to understand what each choice does is to experiment and remember which effects you like best.
7.
Accept the default Time value of 2 (seconds) or enter a different value.
This option determines how long it takes the incoming slide to complete its transition.
8.
Select the Motion (Ken Burns) check box.
This option is selected by default and it enables you to create a slide show with the Ken Burns effect. (Read all about this in the sidebar in this chapter.) If you accept this option, specify the following options:
â¢
Start Position:
Choose an option from the Start Position drop-down menu. You can choose Random, which moves the slide into the frame from a random direction. This emulates the original Ken Burns effect. Alternatively, you can choose one of the Slide From options, which slides the image from a specified direction.
â¢
End Position:
Choose an option from the End Position drop-down menu. You can choose Random, which places the slide in a random position at the end of its duration. Alternatively, choose one of the Slide To options, which slide the image to a position specified in the option you choose.
9.
Accept the default Zoom Start value of 130% or enter a different value.
This determines how large the image is when it appears in the slide window. If you specify 100, the image fills 100 percent of the frame; larger values magnify the image by the value entered.
10.
Accept the default Zoom End value of 130% or enter a different value.
This determines how large the image is at the end of its duration. Specify a lower value than the Zoom Start value to zoom in and a higher value than the Zoom Start value to zoom out.
11.
Click the Interactive Preview button, which looks like a Play button, at the lower-right corner of the slide preview.
This previews the selected slide with the parameters you applied. The settings are applied to the selected slide. You can have different settings for each slide. You can now add additional slides to your show and modify the settings for each image.
 If you planned ahead and collected all the photos for the slide show in one folder, click the Folder icon and then follow the prompts to add the folder of images to the slide show. After adding a folder of slides, click each slide in the Slides window to set Incoming Transition, Motion, and other parameters. Why work harder?
If you planned ahead and collected all the photos for the slide show in one folder, click the Folder icon and then follow the prompts to add the folder of images to the slide show. After adding a folder of slides, click each slide in the Slides window to set Incoming Transition, Motion, and other parameters. Why work harder?
12.
After adding slides to your show, you can modify the order in which they appear by selecting a slide and then clicking the Up or Down arrow.
 If you decide that a slide doesn't belong in the show, select it and then click the Delete button â it looks like a minus (â) sign.
If you decide that a slide doesn't belong in the show, select it and then click the Delete button â it looks like a minus (â) sign.
