Building Web Sites All-in-One For Dummies® (83 page)
Read Building Web Sites All-in-One For Dummies® Online
Authors: Claudia Snell

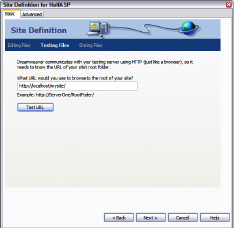
Figure 2-5:
Specify the root URL of your site.

10.
Click the Test URL button.
Dreamweaver runs a test to ensure that the application can test ASP files on the specified folder. If the test is successful, Dreamweaver displays a dialog box informing you that the test is successful. In the rare instance that the test is unsuccessful, the URL in Step 9 is incorrect.
11.
Click Next.
The dialog box reconfigures and gives you the option of copying the files to another machine when you're finished editing.
12.
Accept the default option of No and then click Next.
The Site Definition dialog box reconfigures and shows a summary of the setup. If anything is incorrect, click the Back button to navigate to the page that contains the parameters you need to change.
13.
Click Done.
The dialog box closes, and you're ready to venture into the wild and wonderful world of ASP.
 If you ever test an ASP page and you don't get the results you're expecting, make sure that IIS is running. You can check this by opening the Administrative Tools section of the Windows Control Panel. Open the Services section and then double-click the World Wide Web Publishing icon. If the Status reads Stopped, click the Start button to enable IIS.
If you ever test an ASP page and you don't get the results you're expecting, make sure that IIS is running. You can check this by opening the Administrative Tools section of the Windows Control Panel. Open the Services section and then double-click the World Wide Web Publishing icon. If the Status reads Stopped, click the Start button to enable IIS.
Creating ASP Pages in Dreamweaver
After you install IIS, set up a Web folder, and define the site in Dreamweaver, you're ready to begin creating pages. An ASP page looks a lot like HTML; it has images, text, HTML tags, and so on. Where the ASP magic comes into play is when you use ASP objects and create scripts in the page that define how the page looks after IIS reads the code. Sometimes, you have only a few lines of script; other times, you have a lot. If half of your page is script, you could say the page is half-ASP. At any rate, it's time to create an ASP page in Dreamweaver.
1.
Choose File
â
New.
The New Document dialog box appears.
2.
Click Blank Page and then choose ASP VBScript from the Page Type column.
These are the options you need when creating ASP pages with the VBScript language.
3.
Click Create.
Dreamweaver creates a new document that's ready to receive your VBScript.
4.
Click the Code button.
Dreamweaver switches to Code view.
5.
Position your cursor after the
tag and then press Enter.
Dreamweaver creates a new line.
6.
Enter the following code:
<%
Response.Write(“Hello World”)
%>
While you type your code, Dreamweaver displays code hints. For example, after you type the W, Dreamweaver displays
Write(string)
. Click the code hint, and Dreamweaver adds
Write to the code
. How cool is that?
7.
Press F12.
Dreamweaver prompts you to save the document. After you save the document, Dreamweaver displays the page in your default browser. You should see the words
Hello World
. If you don't see this message, make sure you've created an ASP document and that the code is exactly like what's shown in Step 6. If you forget a percent sign or ending bracket, the code won't execute properly.
Although it doesn't look very impressive, you changed the Web page based on the instructions you included between the
<%
and
%>
tags. The code uses the
Write
method of the
Response
object to display the information between the opening and closing parentheses. The information is enclosed with quotation marks, which designates that it's a text string. In fact, you might have noticed Dreamweaver displays a tooltip that displays
Write(string)
after you type the opening parentheses.
You can also format text by adding HTML tags. Change the code in Step 6 to the following:
<%
Response.Write(“Hello World”)
%>
Figure 2-6 shows the text with the
(heading 2) tags applied.
Figure 2-6:
Format text with HTML tags.

Using variables
Variables store information. It's kind of like giving a Web browser a brain. When you incorporate variables on your ASP pages, you can store and dispense information. Also, you can use variables to store information entered in forms and display them on an ASP page. The steps that follow show you how to create a form that collects user information and then displays it on another page. To explore the power of variables, launch Dreamweaver and then do this:
1.
Create a new HTML document.
That's right: The form you use to collect the information is an HTML document.
2.
Switch to Code view, create a new line after the
tag, and then enter the following:
The code you enter creates a simple form that collects the visitor's first name and last name. The form action opens another document,
“welcome.asp”
, when the site visitor clicks the Submit button. The
form
method,
GET
, makes the information available to other documents. The variables are
fname
and
lname
.
3.
Save the document.
Save the document with the filename
form.htm
. Leave the document open in Dreamweaver.
4.
Choose File
â
New.
Dreamweaver displays the New Document dialog box.
5.
Click Blank Page, and then choose the ASP VBScript option from the Page Type column.
6.
Switch to Code view, create a new line after the
tag, and then enter the following:
Welcome
<%
Response.Write(Request.QueryString(“fname”))
Response.Write(“ “ & Request.QueryString(“lname”))
%>
7.
Save the document.
Save the document as
welcome.asp
.
8.
Click the form.htm tab.
Each open document in Dreamweaver has its own tab.
9.
Press F12.
Dreamweaver opens the document in your default browser. If you entered your code correctly, your browser should show the form shown in Figure 2-7.
10.
Fill in the form and then click Submit.
The form action calls the ASP page, which uses the variables from the form to greet the visitor. (See Figure 2-8.)
Figure 2-7:
Fill in your answer; submit the form.

Figure 2-8:
Giving the visitor a variable welcome.

Before moving on, you need to know a bit more about the code used in the ASP page. The code is using the
Write
method of the
Response
object to greet the visitor. The code is using the
QueryString
property of the
Request
object to pluck the information from the variables
fname
and
lname
.
But there's yet another method to interact with a form, and that's the
POST
method. When you use the
POST
method, the information from the form isn't displayed in the address window of the user's browser.
To interact with form elements by using the
POST
method, follow these steps:
1.
Create a new HTML document.
That's right; the form you use to collect the information is an HTML document.
2.
Switch to Code view, create a new line after the
tag, and then enter the following:
The code you enter creates a simple form that collects the visitor's first name and last name. The form action opens another document,
“welcomePost.asp”
. The
form
method,
POST
, makes the information available to other documents. The variables are
fname
and
lname
.
