Building Web Sites All-in-One For Dummies® (49 page)
Read Building Web Sites All-in-One For Dummies® Online
Authors: Claudia Snell

Programming for the faint of code
If you've read this chapter from the start, you're probably firmly convinced that there are more programming languages than any mere mortal needs to learn. Yet, there are some developers (pencil-pocket-protected-duct-taped-four-eyed-card-carrying geeks) who know a lot of programming languages. You might be thinking, “I'm a Web designer, and I don't need to know all that stuff.” And you're right; you don't. You'll find many scripts and applications where someone else has already taken care of the pain of writing and debugging the scripts. And the really cool thing is that many of them are free. You can download them, complete with instructions, and plug them into your pages. Simply type the name of the programming language followed by
scripts
(for example,
CGI/Perl scripts
or
JavaScript scripts
) in your favorite search engine. You'll have pages of results from which to choose. When you find a really useful site, bookmark the page and pillage and plunder to your heart's content.
Checking Out the Client Side
Server side applications are wonderful, but there's also a good case for applications that execute
client side
â that is, within the user's browser. The only caveat is that Web site visitors must have the technology (plug-in) to decipher the code installed on their computers. Client side programs come in three flavors: Java, VBScript, and DHTML (dynamic HTML). The upcoming sections give you the skinny on the client side interactivity you can implement using Java or VBScript.
Java
Java â not to be confused with your morning picker-upper â is an object-oriented programming language developed by James Gosling and his colleagues at Sun Microsystems. It's not related to JavaScript. You can implement Java on the client side by writing code that is included in your HTML document. Creating Java code is unfortunately beyond the scope of this book. In addition to checking out
Java All-in-One Desk Reference For Dummies,
2nd Edition, by Doug Lowe and Barry Burd (Wiley), you can find a number of resources online for writing client side Java code.
Java is chameleon in nature in that it also works server side. The easiest way to implement Java interactivity into your Web designs is by using Java applets. An
applet
is a program written in Java that can be downloaded and included in an HTML page. When you download a Java applet, the author supplies the software necessary to parse the code. The Java applet is uploaded to your server. You insert the author's code in your HTML document. You can find Java applets by typing
Java applets
in your favorite search engines. The results page will be filled with links to Java applets; many of them are free.
When you download a Java applet, you'll find source code that you add to your HTML document and the actual software for parsing the code. For example, a downloaded Java applet called
Mdataclock
contained three files in a zip file:
â¢
config.html
: Instructions on how to configure the applet
â¢
index.htm
: Contained the code
â¢
Mdataclock.class
: Code that is parsed by Java at runtime on the user's machine
 The last file must reside in the same folder as the HTML document in which you're inserting the code for the applet. When you upload the site to the server, the
The last file must reside in the same folder as the HTML document in which you're inserting the code for the applet. When you upload the site to the server, the
.class
file that parses the Java applet must be uploaded as well.
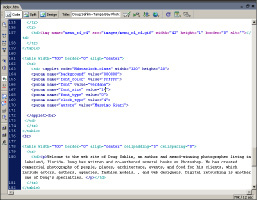
Figure 8-5 shows the code as inserted into an HTML document.
Figure 8-5:
A tasty little applet.

VBScript
Guess what folks? VBScript is yet another programming language. VBScript is Microsoft's brainchild. Therefore, it's used only with Windows and Internet Explorer. VBScript can add functionality to your Web pages, and it's relatively easy to learn. In the end, though, you'll have to make the decision of whether VBScript is something you want to take on.
When you want to create a page with VBScript, you have to include instructions for the browser by using the
In a nutshell, the code uses objects (
date
and
time
) from the VBScript language. The code tells the browser to retrieve the current date and time from the user's computer and display the results (
document.write
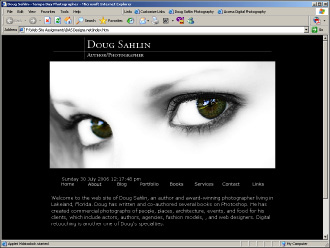
) in the user's browser. Figure 8-6 shows the date and time as displayed on a Web page.
Figure 8-6:
Does anybody really know what time it is?

VBScript uses variables, arrays, and conditional statements. You can also use VBScript to jump through hoops by creating functions. A full-blown VBScript tutorial is beyond the scope of this book.
Chapter 9: Web Site Usability and Accessibility
In This Chapter
Avoiding common mistakes that make a site less friendly
Understanding usability
Addressing accessibility concerns
Using Dreamweaver to make your pages more accessible
Designers, developers, and professionals involved in Web site design and implementation work to improve user experience on their sites. Web standards have been developed to help Web professionals create sites that work well for users and producers themselves. If you're in the Web development industry or you're in the midst of developing your own Web site, chances are you have heard the terms
usability, accessibility,
and
standards
â and wondered what the buzz is all about.
Ensuring Your Site Is Easy to Use
If you browse the Web regularly, chances are good that you've visited a site that's confusing and difficult to navigate or use. That experience is frustrating and often prevents full use of the site. If you've experienced this, you've suffered poor Web site usability; so have many other customers. You might wonder about the logic behind these sites. Didn't the designers and developers think of their users? They probably thought they did â but in reality, didn't. Web teams often make a couple big mistakes, including
â¢
Assuming users will understand what they're building without asking them whether they do:
Always make testing a part of your plan up front; that way, you won't be rushed when it's time for testing.
â¢
Viewing negative feedback from users as nitpicking:
Why ask for feedback if you don't plan to improve the site?
â¢
Not asking themselves, “Who are we building this for?”:
If the answer is that they're building a site for themselves, ignoring people who end up visiting the site is okay.
Realistically, all sites are ultimately built for the visitors. Logic follows that you conduct usability testing to build a site that works well for visitors. Usability testing can be informal or formal. The approach you take depends on the scope of your project, the size of your budget, and the nature of your audience. For informal usability testing, sit down with a person who represents your target audience. While the tester tries to use your site, note any areas that cause problems, ask questions about how easy or hard it is to use the site, and give your tester a list of tasks to accomplish (again, noting how easy or difficult any task is to do). More formal testing might involve e-mailing a link to the site to several individuals, along with a questionnaire that each person fills out and returns to you within a specified time frame.
After you get some feedback, you'll have a better idea of what your users need your site to do for them. You can start making design choices based on their needs instead of your own (or your client's). The resulting Web site benefits your users, which ultimately helps your site be successful. Book III, Chapter 10 has more detailed information about gathering and implementing feedback, but here are some simple rules of the road that every site designer must consider:
â¢
Everything has to work.
Think about the user's point of view: When she clicks a submit button after placing an order, for example, she should see an acknowledgment of receipt of her order, not a presentation about the company. That would be very frustrating, and that user would think twice before trying to use your site again. Figure 9-1 shows an expected
Message Received
screen the user sees after submitting a form.
Figure 9-1:
Create an acknow-ledgment page for form submissions.

â¢
Pages and graphics should be efficient and easy to navigate.
Users expect instant responses from Web sites, so pages and images must load quickly. Also, the site must be laid out so that users can easily find what they need. If a user has to hunt around your site and read a lot of heavy text, he will leave your site and go to one that helps him get what he wants with less hassle. Your site must have clear navigation. Refrain from using too many buttons and make everything reachable within a couple of clicks. If your site is large, consider a site map to help people get in and get what they want.
â¢
A site needs to be forgiving.
People make mistakes, so plan how to handle user errors cleanly and effectively. Polite error messages with easy-to-understand instructions are important and helpful. Whenever possible, users should have a way to step back and correct errors. Make sure you consider how the experience will work for users and minimize the number of times they have to reenter information if they do make mistakes.
 When writing error messages, keep in mind that users don't need to know the technical information about the error. They only need to know how to fix the error â in simple, common language. Remember that your users aren't as familiar with how your system works as you are. Write error messages and instructions accordingly. People appreciate a concise set of bullet1ed instructions.
When writing error messages, keep in mind that users don't need to know the technical information about the error. They only need to know how to fix the error â in simple, common language. Remember that your users aren't as familiar with how your system works as you are. Write error messages and instructions accordingly. People appreciate a concise set of bullet1ed instructions.
Also, give users correct contact information so they can get hands-on help if they need it. They should be able to call or e-mail your Web site support person. Make sure you put these customers in touch with the person who has the knowledge, training, and experience to help them, not a general-purpose, customer service contact.
â¢
Web sites must look good.
A site should look professional to the audience and the content should be appropriate. After all, visitors are developing an impression about the organization as well as the products and services that it represents. You wouldn't send poorly produced printed materials to your audience. Hold your Web site to the same, professional standard. After all, it's still your company's face â just on the Internet.
 Some people believe that content is king, and they're partially right. With so many sites out there boasting good content, you must also make a good impression. You wouldn't send your top salesperson to a client meeting wearing pajamas and looking sleep deprived. You shouldn't send your Web site out there looking like that, either. Even if the rest of your organization is very professional, users who first encounter your company through a poorly designed site have no way of knowing that. They just see a messy, amateurish site â and move along.
Some people believe that content is king, and they're partially right. With so many sites out there boasting good content, you must also make a good impression. You wouldn't send your top salesperson to a client meeting wearing pajamas and looking sleep deprived. You shouldn't send your Web site out there looking like that, either. Even if the rest of your organization is very professional, users who first encounter your company through a poorly designed site have no way of knowing that. They just see a messy, amateurish site â and move along.
Helping Users Access Your Site
Accessibility is closely related to usability but has important differences. Making sites
accessible
involves designing sites that allow people with disabilities to access the content of that site. Many individuals with disabilities (ranging from motor and visual impairments to cognitive and seizure disorders) have special needs when it comes to using Web sites. Some of these individuals depend on assistive technologies, which have special requirements in order to work properly. Other individuals have difficulties with color schemes, blinking content, confusing navigation, or audio-only content. Properly planned and executed Web sites vastly improve the user experience for these individuals.
A site that doesn't plan for accessibility issues can be difficult or impossible for some visitors to use. And beyond the common-sense aspect of making sites more accessible, some types of organizations are required to comply with laws pertaining to Section 508a of the Americans with Disabilities Act (ADA). Details about these laws are beyond the scope of this book, but you can find more information at the United States Access Board Web site (
www.access-board.gov
). The World Wide Web Consortium (W3C), which creates standards for Web development, offers a Web Accessibility Initiative (WAI/WCAG; or Web Accessibility Initiative/Web Content Accessibility Guidelines) to help site developers make their sites accessible. For more information, go to
www.w3.org/wai
.
Throughout the rest of this section, we highlight â give you pointers on â important things to remember when working to improve your site's accessibility.
Images need alternate content
Alternate content
(also known as
alt text
) is text that is included within the image tag's
alt
attribute. This text needs to convey the meaning of the graphic it represents. Web page authors need to include
alt
attributes for each image on a page, even invisible formatting images (which should actually be avoided in favor of cleaner, easier to maintain CSS for formatting). The alternate text must include the content and/or context of the graphic image. Screen-reading technologies used by visually impaired visitors read the text of the
alt
attributes, so make sure you write them in a way that makes sense to visitors who can't see the images.
The alt text is what is displayed when a visitor hovers over the image, and it is also displayed in place of the graphic when a user has graphics turned off. Because of the many ways the alt text is used, typing just
button graphic
is not helpful. A more helpful tag is
Click here to see our specials
. (Please note,
alt
attributes are only one of several coding issues that must be addressed by Web site designers who are trying to make their sites more accessible.)
This is the correct way to code
alt
attributes:


