Building Web Sites All-in-One For Dummies® (48 page)
Read Building Web Sites All-in-One For Dummies® Online
Authors: Claudia Snell

Looking on the Server Side
The preceding sections of this chapter (you did read them, didn't you?) are a brief primer in writing code. You write code when using programming languages that are executed on the server side as well as on the client side. The following sections introduce server side programming languages.
ASP/ASP.NET
ASP (Active Server Pages) is the powerful Microsoft server side language. When a user surfs to a Web site with an ASP page, the Web server determines the content delivered to the user's Web browser. ASP pages are used when content of the page changes frequently. An example of a use for an ASP page is a list that is generated from information in a database. The ASP code on the server side plucks the information from the database and delivers it to the user's browser.
 The ASP code is parsed by a DLL (Dynamic Link Library) file called
The ASP code is parsed by a DLL (Dynamic Link Library) file called
ASP.dll
. Figure 8-1 shows ASP code that is used to retrieve data from a Microsoft Access database.
Figure 8-1:
Creating ASP code for fun and profit.

To create ASP pages, you must have a Microsoft Web server (the current version is IIS 6.0) on your local system. As of this writing, the URL to find out more information about IIS 6.0 is
www.microsoft.com/WindowsServer2003/iis/default.mspx
Another derivative of an ASP page is ASP.NET. ASP.NET is an ASP page created within the Microsoft .NET Framework. You can think of ASP.NET as ASP on steroids. ASP and ASP.NET feature
session variables,
which are variables that can be accessed by different ASP pages on the site. In essence, a session variable is a variable that is remembered during a user's
session,
which is a visit to the Web site with the ASP.NET pages.
.NET Framework
The .NET Framework is Microsoft's brainchild. Microsoft .NET Framework is an environment for building, deploying, and running Web services and other applications. The .NET Framework consists of three main parts: Common Language Runtime (CLR), the Framework classes, and ASP.NET.
The languages available to developers upon installation of the SDK (software development kit) are Managed C++, C#, VB (Visual Basic), and JavaScript. The .NET Framework features multiple language support, offers a vast set of libraries, is open-standard friendly, and is supported by HTTP and XML. There is a learning curve, however. If you decide to dip your toe into the vast .NET ocean, you'll have to become familiar with programming in this platform. Currently, .NET is available for Windows only.
JavaScript
JavaScript has been around for some time. Back in the Jurassic period of the Internet, Web pages were
static.
In other words, what you saw was what you got. Then, someone got the bright idea that it would be “way cool” if visitors could interact with Web pages. Of course, that required some type of language that instructed the pages what to do when visitors interacted with them. Enter JavaScript.
With JavaScript, all sorts of cool things are possible. You can write JavaScript scripts to make a menu drop down when a user hovers his cursor over a menu link, swap images, have form elements interact with each other, and more. JavaScript works with all major browsers.
One of the great things about JavaScript is that you don't need to know a lot about programming. And you don't need a Web server to test your JavaScript code. You can create JavaScript scripts in any HTML editor and test them in your default Web browser.
 You can find scripts you can paste into your HTML documents by typing
You can find scripts you can paste into your HTML documents by typing
JavaScript scripts
in your favorite search engine. Using other people's scripts is an excellent way to learn JavaScript. Simply view the source code, and you'll have an idea of how the code achieves the desired result. You can also change the author's code to get a feeling of how JavaScript works. JavaScript uses variables, conditional statements, and functions.
JavaScript is object-oriented programming (OOP). If you've ever dabbled with Flash ActionScript, you've worked with object-oriented programming. JavaScript objects are defined in classes. An image is an object, which is defined by the title of
img
. A class consists of objects that are similar. Objects have properties. For example, the
image
object has the following properties:
name
,
height
,
width
, and
alt
. Objects have methods. For example, the
Form
object has a
submit
method (used to submit a form) and a
reset
method (used to reset the form). To find out more information on JavaScript, see Book VI, Chapter 1. Figure 8-2 shows a script that's used to validate a user's password. A script like this isn't very secure, but can be used for simple security, such as for a client's photo gallery.
Figure 8-2:
I get by with a little help from my JavaScript.

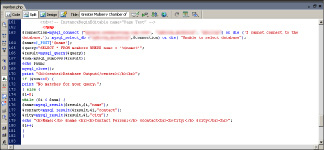
PHP
PHP is an open source scripting language that you can use in HTML pages. Pages created with PHP code are delivered after being decoded by the server. Pages with PHP code will work only if your Web server has the applicable version of PHP. The version of PHP needed depends on the code you write. Many applications use PHP code. For example, blogs use PHP code to add blog posts to a database and to display them in the blog visitor's browser. If you're working with PHP code, the only way to test the code is to upload the page to a server or to install a Web server with PHP. Pages with PHP code have a file extension of
.php
.
The beauty of PHP code is that a visitor doesn't need any special plug-in to evaluate the PHP code; it's all done with PHP software on the server. When you create PHP code (shown in Figure 8-3), you will be seeing red. Literally. When you write PHP code in an HTML editor such as Dreamweaver, the code is preceded by
, and the text is red. (Okay, you can't see the red in this black-and-white book.)
Figure 8-3:
Talkin' 'bout my pu..pu..pu..pu.. PHP.

CGI/Perl
CGI/Perl is another programming language that's executed on the server side. Before you create scripts for a client's Web site using this programming language, make sure the Web server supports CGI scripts. Unix servers generally support CGI scripts.
When your client's needs exceed the capabilities of your bread-and-butter HTML pages â such as creating a chat room or displaying a page counter â you can employ a CGI/Perl script to achieve the desired result. The information is sent from an application on the Web server to the user's browser.
CGI
(common gateway interface) is the protocol that defines the manner in which a Web server interacts with a program. For example, when a Web site visitor fills out a form and presses Enter, the HTML code determines how the form is delivered to the Web server and how it's processed by the Perl script. CGI conventions determine how the script processes the information.
You'll find many Web sites that offer free CGI/Perl scripts. Most of the sites also offer more advanced scripts for a reasonable price.
To show you the power of CGI/Perl scripts, Doug downloaded a script to display the current date on his Web page. The steps were simple and as follows:
1.
Download the nms-textclock script from
www.scriptarchive.com/nms-download.cgi?s=nms-textclock&c=zip.
The zip file contains a ReadMe page with instructions on how to configure the script as well as the
text-clock.pl
file, which is the Perl script.
2.
Follow the instructions to reconfigure the script and upload it to the applicable folder on your server.
Doug uploaded the file to the cgi-bin on his server. If you're unsure what folder the file should be in, contact your Web hosting service. You might also need to change the extension of the file to
.cgi
. Your Web server can provide you with this information as well.
3.
Change the permissions on your server so that the script can be executed. You can use an FTP client to change the Permissions property of the file to 755.
This means the owner can read, write, and execute the file, whereas visitors can only read and execute the file.
4.
Add the following to your HTML document where you want the date displayed:
Today is
Today is
5.
Save the file with an extension of
.shtml
.
This tells the Web browser that the page includes code that will be executed with a server side script.
6.
Upload the page to your server.
Figure 8-4 shows Doug's home page with the date displayed.
Figure 8-4:
Use a CGI/Perl script to display the date.

