Building Web Sites All-in-One For Dummies® (22 page)
Read Building Web Sites All-in-One For Dummies® Online
Authors: Claudia Snell

For more information about CSS and HTML, see Book III, Chapters 2 and 3.
After you make all your changes and test all your pages in a browser to make sure everything looks the way you want it to, it's time to publish your new site.
5.
Publish
(post)
the new graphics files and the CSS file to your Web server.
If you didn't add or change the HTML, you don't need to update those files. Please refer to Book III, Chapter 10 for more about File Transfer Protocol (FTP), the method by which Web pages and sites are published to a Web server.
Book III
Site Construction

Chapter 1: Pulling Together Tools and Materials
In This Chapter
Understanding why you need all this stuff
Choosing hardware
Carving out a workspace
Selecting graphics, multimedia, Web-design, and browsing software
As part of the decision-making process, you need to consider the future along with your current needs. Your hardware and software will grow along with the needs of the sites you're building and with your growing skill set. Buying hardware or software based on current needs and skills alone can result in your gear becoming obsolete more quickly. You can also accidentally limit your personal growth by opting for less-robust software or hardware. For some designers, the issue of outgrowing software and hardware can be a problem; for others, it might not be. If you're looking to build a simple, functional Web site and don't need to build it beyond the basics, you might not need to worry about becoming more ambitious with your Web site's features. As you work on more and more sites, though, your skills will grow along with your creativity. You will want to explore and learn more as you go. Nonprofessional-grade software and hardware â perhaps the perfect match for you when you're starting out â can become very limiting when you get a little experience under your belt. This chapter shows you the hardware, software, and accessories that will grow with you as your skills and demands change.
Matching the Tools to Your Needs
Before you get down to the business of building Web sites, make sure you have the hardware and software and other tools that you need. Start out by assessing your needs so you can make informed decisions about whether you need to buy additional equipment or software.
You have many choices when you're setting up your Web production environment. At the bare minimum, you need the following.
â¢
Computer, monitor, and other hardware:
If you're planning on having a hands-on part in designing and building the site, make sure you have a computer to use. This can be your current computer, as long as the computer's specifications meet the needs of the software you decide to use.
â¢
Workspace:
At first, you might get by with a workstation set up in the guest bedroom (or your own). Eventually, though, as you take on more projects and get more clients and have more work to do (good for you), you'll need more space (and plenty of it) dedicated to Web design.
â¢
Web-design and other software:
You might need to buy additional software with which to build Web sites. Like with the hardware, deciding what to buy is based on your particular needs. If you're in an environment that requires you to use a specific piece of software, make sure you have that software. If you don't have any required programs, decide what software you'll buy, based on what you're going to do yourself and what sorts of elements the sites you're building will have.
â¢
Equipment for the whole team:
Commonly, multiple people work on a site. If you have a team working on a site, make sure everyone has the hardware and software needed to do the work. Adding special features to your site, like multimedia or video, also means that you'll have to get equipment and software to support those features.
The rest of this chapter explores these tools in more detail. More importantly, keep reading to help you decide which tools and equipment are right for your projects and situation.
 No matter what sort of equipment you decide you need, don't forget that you'll have a period of learning. Even the most basic software, and sometimes hardware, requires a little time to get used to. The more complicated the software and hardware, the more time you need to master it. Professional software ultimately offers more flexibility, albeit with a steeper learning curve. The good news is that it's all “learnable.” Just give yourself time, be patient, and keep working. You'll be surprised how quickly you can learn how to build Web sites if you stick to it.
No matter what sort of equipment you decide you need, don't forget that you'll have a period of learning. Even the most basic software, and sometimes hardware, requires a little time to get used to. The more complicated the software and hardware, the more time you need to master it. Professional software ultimately offers more flexibility, albeit with a steeper learning curve. The good news is that it's all “learnable.” Just give yourself time, be patient, and keep working. You'll be surprised how quickly you can learn how to build Web sites if you stick to it.
Hauling Out the Hardware
Obviously, you need a computer to build Web sites, and other hardware can make things much easier for you while you work. This section suggests a few things for you to consider but is by no means a complete list.
A computer
You
do
need a computer. As soon as you start talking about building a Web site, you start to get advice from everyone about what type of a computer to buy. You'll hear arguments about PCs versus Macintosh computers. Some people believe that if you're going to do design work, you must have a Macintosh. Other people say that if you're going to do Web design, you have to use a PC because “everyone” uses PCs. These opinions are just that â opinions. The fact is that you can outfit either a PC or a Mac computer with professional-grade graphic and Web-design software. Both types of computers are just fine to do Web-design work. The choice for you comes down to what you want to use. If you have a computer that can handle your graphics software already, use that. In general, graphics and Web-design software requires between 256MB and 320MB of RAM.
 Many professional Web designers actually work on both Macs and PCs. Working
Many professional Web designers actually work on both Macs and PCs. Working
cross-platform
helps the designer to ensure that the site and graphics look good on both types of machines because there
are
differences between the two in how each platform's browsers render Web pages. And PCs tend to display colors a little darker than Macs. As a Web designer, you don't have any control over your visitors' machines and browsers or their personal settings. That's why it's so important that you test your site on a variety of machines before going live: You want to make sure everything works and looks right. This may seem like a lot of work, but it will pay off with a site that does what you expect it to. For a brief discussion of browser simulation programs that are available for testing your site, see the nearby sidebar.
When you look into buying a machine or deciding to use a current machine for production, assess the software you intend to use. Check the specifications that the software needs (RAM, operating system, available hard drive space, processor type, graphics card requirements, and so on). All legitimate software comes with a list of specifications for you to look at. You need to make sure your machine at least meets those requirements. When making the decision, make a list of all the software you intend to use, figure out what each package needs, and then consider your working style. If you like to have many things going on all at once â such as having e-mail, graphics, and Web-design software all open concurrently â consider that and buy a machine that can handle the workload. If you're more focused on completing one thing at a time, you might not have to consider buying a more powerful machine. In general, a slightly better-than-average machine is probably all right.
Computer monitor
Like with all equipment, a better-quality monitor can help you when you work. First rule:
You must have a monitor that displays colors properly.
Although users with a huge variety of computer and monitor configurations can and will visit your site, you should make sure you're working with a monitor that's accurate. If you have an older or less-reliable monitor, consider getting a newer or better one. It is also a good idea to make sure you calibrate (adjust) your monitor regularly.
Your monitor and/or system will likely include tools to help you, or you can buy calibration tools to get a more accurate adjustment. One tool you might find useful is one of the Spyder series calibrators from ColorVision, (
http://spyder.datacolor.com
). These calibrators analyze your monitor's colors and adjust its accuracy. Many professional designers and photographers use Spyder calibration devices to ensure accurate color.
Another thing you might want to consider is setting up two monitors on your computer. (Check first to make sure your computer supports a dual monitor setup or that you can upgrade it to allow for a dual monitor in the future.) A two-monitor setup gives you twice the screen space. Graphic and Web-design software tend to have a lot of palettes and work areas. Dual monitors allow you to spread things out a bit.
The two monitors work as one large one unless you set them up to
mirror
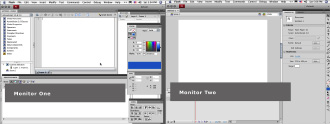
each other â meaning that the displays are identical. Figure 1-1 shows an example of a dual-monitor workspace setup. This example shows Flash CS4 being used with two monitors. Monitor two (on the right) accommodates the stage, Timeline, and palettes, and monitor one displays the ActionScript window, Flash help, and other code-helpers. This setup greatly increases productivity. Note how palettes can be moved out of the way while you work. This setup isn't mandatory, but it does improve efficiency.
Figure 1-1:
A dual-monitor setup can allow you to work more comfortably.

Backups and storage
When you start to work with graphics, you quickly find that you need a way to store all the large files that you generate. This is particularly important if you're going to work on a large site or on multiple sites. The hard drive of your computer starts to clutter up with pictures, Photoshop documents, and old versions of pages. The answer to the clutter is to have plans for handling the files in the short term and for storing the files on a more long-term basis.
If you need extra space for handling files, consider using an external hard drive. Shop around; you can get hundreds of spare gigabytes for a good price. If you're working with video, your storage needs are much more robust.
Browser simulation programs
As you gain experience with designing Web sites, you might hear about browser simulation sites and programs, which offer an alternative way of viewing and testing your site in various browsers â without you actually doing so on those various
real
browsers. We recommend you opt for the real deal instead: Load the pages and use them in all the target browser/platform configurations you intend to support. Make sure you test buttons, try the page with the graphics turned off and with plug-ins turned off, and use the browser's zoom features to see how the layout holds up. (These features are in different locations on different browsers, so you'll have to experiment at first.)
Try to simulate what real-world users will do with their own computers. It's the only way to be sure that all elements maintain their layout
and
function properly. Scripts can perform differently in different browsers and on different machines, so pay special attention to anything that relies on scripts or plug-ins. Browser simulators can give a rough estimate of what a page may look like, but you lose the ability to really kick the tires (your visitors will be kicking them though).
Remember:
The best way to make sure your site will launch successfully is to
test early and test often
.
In the long run, a good way to store Web graphics files is on either a CD (capable of storing 650MB) or a DVD (capable of storing as much as 10GB). Make sure your computer can create CDs or DVDs and that you have any necessary software. Find a good solution before you accumulate a lot of files. And back up files so that you can have enough room on your machine to work on newer projects. Plus, backing up older files enables you to recover them if you need to.
