Building Web Sites All-in-One For Dummies® (9 page)
Read Building Web Sites All-in-One For Dummies® Online
Authors: Claudia Snell

Reconciling the content with the goals
After you know what visitors expect from sites similar to your client's and you know what your client's goals are, you're ready to create the site. Your client should provide you with a good deal of the content. In an ideal world, the client submits all images to you in electronic format, optimized and ready to pop into your design. However, it's been our experience that the client is most likely to send you images that you need to scan and optimize, or images in electronic format that you need to resize and optimize for the Web. Your client should also provide text for the site. In the Zen tradition of less is more, make sure that your client doesn't go over the top by providing too much information or by providing information that isn't relevant to site visitors. When reviewing text for the site, think like the site visitor and ask the question, “What's in it for me?” If some of the information doesn't address a customer question or need, suggest that your client delete it.
In addition to what your client supplies, you might need to create content for the site. The content that you create should be based on customer needs and your client's goals. Based on this information, you might need to add the following to the site:
â¢
Secure server:
A secure server and an online shopping cart are necessities if your client wants to sell merchandise from the site.
â¢
Online catalog:
Create an online catalog if your client wants to inform visitors about his goods and services.
â¢
E-mail newsletter:
Include an e-mail newsletter if one of your client's goals is to keep customers informed. An in-depth discussion of e-mail newsletters and the techniques for using them are beyond the scope of this book, but you can read about the topic of effectively using e-mail campaigns in
E-Mail Marketing For Dummies,
by John Arnold (Wiley).
â¢
Blog:
A
blog
(a Web log) is an easy way for your client to maintain ongoing communication with site visitors.
â¢
Forms and databases:
The Web site needs forms and databases if the client wants to collect contact information from people visiting the site.
â¢
Analytics/statistics tools:
Many hosting companies include Web site analytics/statistics tools in a hosting package. Some free products â such as Google Analytics â are very good, too. An in-depth discussion of these products and the techniques for using them are beyond the scope of this book, but the topic of collecting information about your site's traffic is covered in
Web Analytics For Dummies,
by Pedro Sostre and Jennifer LeClaire (Wiley).
â¢
Cookies:
Use cookies if customers want to personalize their experience while visiting the site.
Cookies
are small text files that are downloaded to the user's computer. When the visitor next visits the site, the information from the cookie is recognized by the HTML code. See Book VII, Chapter 2 for more information about cookies.
â¢
Templates:
Use templates in your layout of sections of the site your client wants to update frequently. Using templates saves time and trouble. Creating templates enables you to delegate the work to a less-experienced designer. If the client wants his staff to update the site, templates are imperative. Templates prevent inexperienced editors from corrupting navigation menus and so on. When you create templates, lock the areas you don't want the client or other designers to modify.
 If the client's staff will update the site, design your site so that it can be edited with Adobe Contribute â and include the price of the application as part of your Web design fee. Also, make sure to include training sessions in your contract. Cover additional training and consultation in a separate contract or separate clause of your Web design contract.
If the client's staff will update the site, design your site so that it can be edited with Adobe Contribute â and include the price of the application as part of your Web design fee. Also, make sure to include training sessions in your contract. Cover additional training and consultation in a separate contract or separate clause of your Web design contract.
Keeping It Fresh: An Ongoing Process
If you've done your best to create a compelling site for your client and you've optimized the site 27 ways to Sunday, people will visit the site. Like anything else, though, the bloom is off the rose rather quickly. People might watch a good movie many times, but people rarely visit a Web site with the same content over and over again. To keep visitors returning, you or your client need to give visitors a reason to return. If interested visitors know that the content is updated on a regular basis, they will return.
Assigning content development tasks
If your client decides that he wants the site updated frequently, either you or your client's staff is responsible for updating the pages and uploading them to the server. If your client contracts you to do the updates, you and your staff can schedule updates at a convenient time. If your client does the updates, he can coordinate the task with his staff. If your client's staff is doing the updates, make sure you design the site with templates, locking the areas with which you don't want the client to tamper. Make sure your client's staff has the knowledge and software to update the site without destroying your hard work. For personnel with little or no Web experience, Adobe Contribute is an ideal application to update a site.
Keeping the graphics fresh
When people visit your Web site for the first time, it's a shiny new face. But like the man in the mirror, the shiny, new face grows old after a while. In this regard, the graphics on the Web site should be updated on a regular basis. Anything with the client's logo, such as the site banner, should not be updated. After all, you do want some continuity in the site. The graphics you do want to update are any Flash movies and graphics used for news, information, and the like. If your client will update the site, get her to supply you with several images that will be rotated in certain parts of the site â for example, the home page and the What's New page, if the client has one. Size the graphics to fit the spots on the page where they will be displayed, optimize them for Web viewing, and then return the optimized images to your client. If your client uses Flash movies on the Web site, create a few alternatives that are the same size and show your client's staff how to swap out the movies when needed.
Chapter 4: Creating Relevant Site Content
In This Chapter
Putting the company in a favorable light
Offering information
Developing content
A Web site is a very important thing. At least, it better be. When you're hired to create a Web site, you're creating a worldwide presence for your client. As a Web designer, you do your best to create a site that portrays your client's business or service at its best. It's a two-way street, though. You can be the best designer in the world, but if your client doesn't know what he wants or needs for his Web site, your best design efforts are in vain. A Web site is all about marketing a company, product, or service. It's an extension of the client's bricks-and-mortar business (if he has one). If not, the Web site serves as the identity for your client's business. Your job as a designer is to work with the client in order to portray his company in the best possible light. This chapter gives you some information that you can use to guide your client in the right direction.
Portraying Your Client's Company
When you develop a Web site for a client, you're presenting your customer's professional image for the world to see. Your client might sell goods or services or provide information for customers. A Web site works 24/7 and has the potential for drawing a worldwide audience. The organization portrayed on the Web site might or might not have a bricks-and-mortar location where it does business. Even if it does have a bricks-and-mortar business, that won't matter to an audience whose opinion of the company is defined by its Web site. Therefore, it's paramount that you paint the best portrait possible when you create a Web site for a client.
Defining your client's voice
Your client's voice encompasses many things: the manner in which your client does business, your client's mission, the image your client portrays to his customers, and so on. When you define your client's voice through a Web site, you're answering the question: Do I want to do business with this company or individual? To gain the trust of Web site visitors, the site must leave a positive impression. But more than that, the site should be unique enough to stand out against the client's competition.
Most of your client's serious competitors probably have Web sites. And it's almost a given that Web sites within a certain industry will have a common look. Therefore, the only way you can make your client's site rise above the competition is to portray your client's unique assets â the client's voice, if you will. When defining the voice of a company, the message you portray on the Web should be consistent with the client's other communications, such as printed ads, television commercials, and audio advertisements. If your client has a startup company, the Web site helps define the client's essence. To define this intangible, you need to brainstorm with your client and consider the following:
â¢
Audience:
Who is the client's intended audience? What's unique about your client's intended audience? How do you portray your client as part of this unique group of individuals? What type of message does the Web site need to deliver to set your client apart from his competition, in the eyes of his intended audience?
â¢
Mission:
What is your client's intended mission? How does your client plan to serve the intended audience? When defining the client's mission, steer clear of the usual clichés, such as highest quality, superior service, satisfied customers, and so on. Choose more sophisticated wording to make your client stand out from his competition. In addition to instilling confidence in your client's intended audience, his mission statement must portray his unique core values. You can augment the mission statement with testimonials from your client's satisfied customers.
â¢
Style:
What is your client's style? Is she an entrepreneur? Where does the client fall in the broad spectrum of similar businesses? Is she smack-dab in the middle? Is she conservative, or bold and brash?
â¢
Customers:
How do your client's customers perceive her? The competitors? Do the answers to these questions match your client's perception of herself and her business?
â¢
Goals:
Where does your client see herself in five or ten years? Will the message your client portrays now be viable in five or ten years?
Armed with this information, you and your client can begin making some decisions about how you'll portray the company on the Web. While you're at it, have the client distill the information into a few paragraphs that describe the company, its core values, and future vision. You can incorporate this information into an effective mission statement. If the client already has a mission statement for his business, use it on the Web site. There's no need to reinvent the wheel.
Developing your client's look
After you and the client define her voice, think of how you'll incorporate this with the Web site you create. In essence, you're defining your client's look on the Web. The amount of creativity you can employ in defining your client's look on the Web depends on whether the client has an established, bricks-and-mortar business, and here's why.
If your client has an established bricks-and-mortar business, you need to create a Web site with a similar look and feel. The site has to incorporate the client's logo and images used in corporate brochures and advertising. Your client's presence on the Web is defined by how well you assimilate your client's bricks-and-mortar look with your Web design. When you're designing a Web site for a client who has already established a look, ask yourself these questions:
â¢
Does the Web site have the look and feel of the client's bricks-and-mortar business?
When established customers visit the Web site, the site should seem like an extension of the client's bricks-and-mortar business. The design should feel right to the client as well as to his customers. In addition, you should incorporate your client's logo in the design. The site colors should be harmonious with the colors used in the customer's logo.
â¢
Does the design effectively portray the client's voice?
The design you create needs to portray the client's manner of doing business, his mission statement, and his style of doing business. Your design must also be consistent with the expectations of the client's current customers and intended audience.
â¢
Can the design be modified to fit the client's goals and needs?
If your client's long-term goals are substantially different than current goals, you'll probably end up doing a complete redesign at some point in the future. However, if your client's goals are to grow and increase his customer base with the same or similar product offerings, your initial design has to be flexible enough to incorporate future expansion, such as the addition of new sections, changes in product lines, and so on.
If you're designing a site for a client that will do business only on the Web, you have considerably more leeway when developing that client's look. With the client's help, you can establish the client's Web presence. If the client already has a logo, you use this as a starting point. The colors in the client's logo help define the color palette you use to design the Web site. After deciding on the color palette, your next step is to assimilate graphics into the design. If the client is a
solopreneur
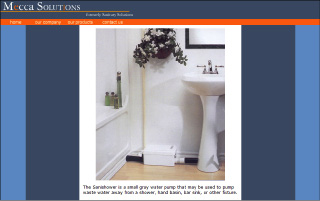
(runs a one-person business) or has a small business, you can make the business seem larger than life with the creative use of clip art. If your client is an aggressive businessperson, you can depict your client's style of doing business with the creative use of color, fonts, and bold graphics. The finished site must effectively communicate your client's mission, goals, and style of doing business in the most positive manner. The design in Figure 4-1 incorporates the colors from the client's logo.
Figure 4-1:
Create a site that portrays the client's voice.

Selling Goods or Services
If you're creating a site that sells goods or services, your goal is to create a compelling site that piques customer curiosity and instills customer confidence. A lot of snake oil salesmen lurk on the Web, and buyers definitely err on the side of caution. Therefore, your job as a designer is to instill trust in your client's potential customer base while also bringing the product or service to the forefront of the visitor's mind, hopefully resulting in a click of one or more Buy Now buttons. It's a shame that Buy Now buttons don't make a “cha-ching” noise your client can hear, as this would be music to his ears.
Emphasizing key points
When you sell a product or service online, design your pages in such a manner as to instill customer confidence while emphasizing the key points of your client's product or service. The old, Zen-like maxim of “Less is more” definitely applies here. Instead of barraging the Web site visitor with each and every subtle nuance about the product, point out major features of a product without engaging the visitor in several paragraphs of text. You can easily sum up a product line by showing the key points about a product in a succinct paragraph or two. Better yet, use bullet lists to emphasize the key points of a product line. Your goal is to pique the buyer's curiosity and get her to take action.
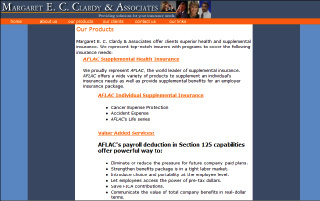
You can also emphasize key points by using different colors for text, using formatting (such as bold or italic), and so on. If you're using bullet points, consider boldfacing the word(s) that define the bullet point and perhaps using a different color text. If you use a different color text to emphasize a key point, choose a color that is harmonious with the design. (See Figure 4-2.)
Figure 4-2:
List major points to pique viewer curiosity.

The same rules apply when you're presenting information about a service. Emphasize the service with bold text and an introductory sentence followed by bullet points. To emphasize the key points of the service, use a different color for the text of the key points. This directs the viewer's eye to the most important information.
Highlighting the product
Whether the goal of a Web site is to sell products or present information about a product, your design should make that readily apparent to the viewer. When working with products, obtain high-quality images from your client. If your client sends you pixilated images that have been severely compressed, ask the customer for the originals and then optimize them in Photoshop or Fireworks. Armed with good pictures, you can then employ other methods to highlight the product.
If you're dealing with a complex product line, devote a single page to each product. Including too many products on a single page dilutes the effectiveness of the message. Figure 4-3 shows a product page. The product image is the highlight of the page, followed by a paragraph of concise text that tells visitors key information about the product.
Figure 4-3:
Highlight a single product on a Web page.