Build Your Own ASP.NET 3.5 Website Using C# & VB (77 page)
Read Build Your Own ASP.NET 3.5 Website Using C# & VB Online
Authors: Cristian Darie,Zak Ruvalcaba,Wyatt Barnett
Tags: #C♯ (Computer program language), #Active server pages, #Programming Languages, #C#, #Web Page Design, #Computers, #Web site development, #internet programming, #General, #C? (Computer program language), #Internet, #Visual BASIC, #Microsoft Visual BASIC, #Application Development, #Microsoft .NET Framework

438
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
AS
SET Name = @NewName, Username = @NewUsername
WHERE EmployeeID = @EmployeeID
Finally, execute the project again, load the Employee Directory page, and enter one
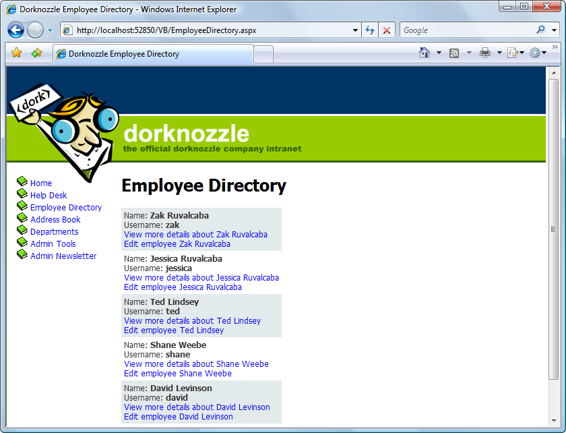
of the employees into edit mode. You should see a display like the one shown in
Figure 10.6. Viewing an employee in edit mode
Change the name or username, and click
Update Item
to see the listed data change.
In
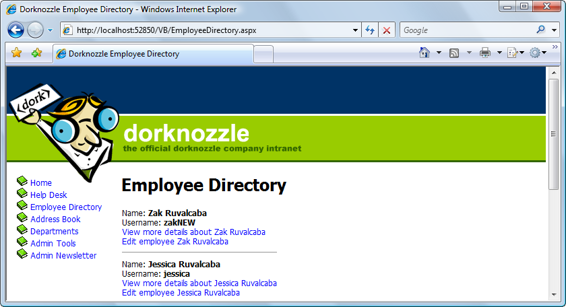
Figure 10.7, you can see that I
’ve changed Zak’s username to zakNew. Licensed to [email protected]

Displaying Content Using Data Lists
439
Figure 10.7. Editing the username
DataList and Visual Web Developer
Just like some of the more complex web server controls, DataLists offer a number
of design-time features that are tightly integrated within Visual Web Developer.
One of these slick features is the
smart tag
, which appears as a little arrow button
in the upper-right part of the control when the cursor is hovered over the control
in Design view.
You’ll be working with these cool features in coming chapters, but we can’t finish
a chapter on DataLists without making ourselves aware of them. If you open
Em-
ployeeDirectory.aspx
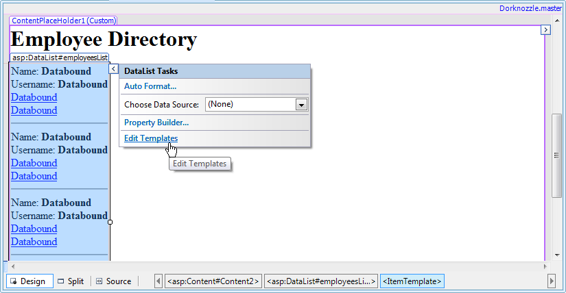
in Design view and click the smart tag, you’ll see the menu depicted in
Figure 10.8
. You can use this menu to apply predefined styles to your grid, choose a data source
control (you’ll learn more about these in the following chapters), or edit the grid’s
templates.
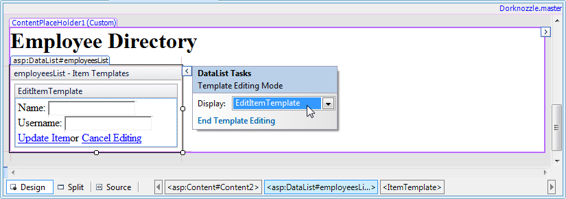
If you click
Edit Templates
, you can build the DataList’s templates visually, as
Fig-
ure 10.9
indicates.
Licensed to [email protected]


440
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
Figure 10.8. The smart tag options of DataList
Figure 10.9. Building the DataList’s templates visually
We’ll generally write most of the code by hand, but it’s good to know that you also
have this visual option.
Choose the
Property Builder
from the smart tag’s menu, and a window will display
that lets us set various properties of a DataList. We can access the same settings
through the
Properties
window, but the DataList gives us another way to set these
properties.
The
Choose Data Source
item in the smart tag’s menu lets us choose a data source
control for our list. You’
ll learn a lot more about this in Chapter 12
. Licensed to [email protected]

Displaying Content Using Data Lists
441
Styling the DataList
The
Auto Format
item in the smart tag menu is probably the most interesting. I left
this discussion until the end of the chapter to give you the chance to play with it a
little beforehand. When you select
Auto Format
, a dialog with a number of predefined
schemes will appear; you can customize these options manually to suit your tastes,
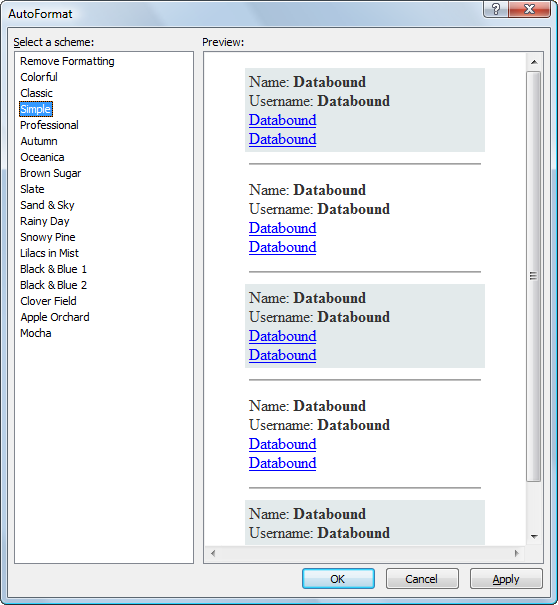
as Figure 10.10
illustrates.
Figure 10.10. Choosing an Auto Format scheme
If you choose the
Simple
style, then remove the SeparatorTemplate from your
DataList, your Employee Directory page will look like the one shown in
Fig-
You may ask what happened behind the scenes. If you look at the DataList definition in
EmployeeDirectory.aspx
, you’ll see it contains a few new lines that Visual Web Developer generated for us after we chose the style:
Licensed to [email protected]

442
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
Figure 10.11. The styled Employee Directory list
⋮
ForeColor="White" />
ForeColor="#333333" />
ForeColor="White" />
The significance of these new elements is as follows:
HeaderStyle
customizes the appearance of the DataList’s heading
Licensed to [email protected]
Displaying Content Using Data Lists
443
ItemStyle
customizes the appearance of each item displayed within the DataList
AlternatingItemStyle
customizes the appearance of every second item displayed within the DataList
FooterStyle
customizes the appearance of the DataList’s footer
SelectedItemStyle
customizes the appearance of a selected item within the DataList
EditItemStyle
customizes the appearance of the DataList in edit mode
In the next chapter, you’ll learn how to use CSS styles and control skins to facilitate
a more professional approach to styling your data controls. Until then, enjoy the
benefits of having a modern-looking, functional employee directory!
Summary
As you’ve seen, DataLists provide flexibility and power in terms of presenting
database data dynamically within the browser. In this chapter, you learned how to
bind your data to DataLists, and how to customize their appearance using templates
and styles. You also learned how to edit data in your DataList control, and how
to access controls located in the DataList templates.
The next chapter will introduce you to two new and more powerful controls:
GridView and DetailsView.
Licensed to [email protected]
Licensed to [email protected]
Managing Content
Using Grid View and Details View
In the previous chapters, you learned some of the important concepts surrounding
data access and presentation. You learned that when connecting to a database, you
have to establish a connection using the SqlConnection class. You also learned that
in order to retrieve data from the database table, you must write an SQL statement
within a command using the SqlCommand class. You discovered that we use the
SqlDataReader class to place the database records into a virtual container of some
sort. Finally, you learned that presenting the data within the SqlDataReader was
simply a matter of binding the SqlDataReader to a data control such as the Repeater
or DataList controls.
Here, we’ll learn about two more controls that offer much more functionality and
make it very easy for you to create a table: GridView and DetailsView. These controls, which form part of ASP.NET’s set of data controls, are more complex and offer many more features than Repeater and DataList. Of course, these additional features
come at a cost—they consume more memory and processing power on the server,
Licensed to [email protected]
446
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
so they should only be used when they deliver real benefits. Otherwise, it’s best to
stick to simpler controls.
In this chapter you’ll learn how to:
■ Create GridView controls and set up their columns.
■ Style the data displayed by GridView.
■ Display the details of a selected record using the DetailsView control.
■ Customize the appearance of the DetailsView control.
■ Use GridView and DetailsView to update your data.
Using the GridView Control
The GridView control solves a problem that has plagued developers for years: data
presentation. The GridView control generates simple HTML tables, so information
within a GridView is presented to the end user in a familiar, cleanly formatted,
tabular structure. Similar to the Repeater control, the GridView can automatically
display on a page all the content contained within an SqlDataReader, based on
styles we set within its templates. However, unlike the Repeater control, the
GridView offers several more advanced features, such as sorting and
paging
(that
is, splitting a large result set into pages), and makes it easy to modify the data in
the underlying data source.
To sum up, the GridView control provides the following functionality:
■ database table-like presentation of data
■ table headers and footers
■ paging
■ sorting
■ style modification through templates
■ customizable columns for advanced editing
You’ll learn about some of these features in this chapter; we’ll leave the more advanced ones (sorting, paging, and editing) for the next chapter. As with any other ASP.NET server control, GridView controls are added to the page
