Building Web Sites All-in-One For Dummies® (32 page)
Read Building Web Sites All-in-One For Dummies® Online
Authors: Claudia Snell

Some Web-design software packages fall between the range of Notepad and Dreamweaver. You might encounter BBEdit for Macs or HomeSite for Windows. These resemble stripped-back versions of the more full-featured packages. And some programmers prefer hardcore development environments, such as Visual Studio. Some designers prefer these; some don't.
 Again, learn HTML, CSS, and other coding/scripting technologies you intend to use on a regular basis, and pick your tool based on what you need and want it to do. You can develop quality Web pages and sites in any of the packages we mention here.
Again, learn HTML, CSS, and other coding/scripting technologies you intend to use on a regular basis, and pick your tool based on what you need and want it to do. You can develop quality Web pages and sites in any of the packages we mention here.
Deciding on Multimedia Software
If you plan to include video, audio, presentations, and slide shows on your site, consider what multimedia software you want to use. What you choose depends on what you want to do and your target audience. For instance, if you want to do a lot of animations, Toon Boom Studio (
www.toonboom.com
) specializes in animation and is probably a good choice for your work. To decide what works best for your situation, take a look at this list that briefly describes the most common multimedia programs available (visit the listed URLs for more information), and then pick the solution that best fits your needs:
â¢
Apple QuickTime and QuickTimePro:
QuickTime is available for both Macs and PCs. The player is free, but the Pro version of the software that allows you to create multimedia costs $29.99 (at the time of this writing). QuickTime Pro allows you to import and edit video,
capture
(record) audio, create slide shows, and do other similar types of projects. This tool is relatively easy to use but also doesn't have the more robust features of the more expensive and more sophisticated multimedia development software, like Flash. To find out more, visit
www.apple.com/quicktime/download
â¢
Microsoft Windows Media:
Windows Media Player (available for Windows) is the version used for creating projects. Windows Media Encoder can be used to capture audio or video. Windows Media Encoder is available for PCs. For more information, go to
www.microsoft.com/windows/windowsmedia/default.mspx
You might notice what appears to be downloads for Mac computers as well. Be sure to read reviews; the Mac version is quite old and doesn't work well on newer machines (in some cases, not at all). Don't despair; there is a product for your Mac as well. It's a utility called Windows Media Components for QuickTime and is made by Flip4Mac (
www.flip4mac.com/
). (The product page can be found here:
www.flip4mac.com/wmv.htm
.)
â¢
Adobe Flash:
Flash has a “player” version and a “developer software” version. Adobe Flash is used to create animations and Web interfaces (Web sites). Flash can compress and play back video, but you can't capture or edit audio or video with Flash. Flash is available for both Macs and PCs. Check out Book V for more about Flash. You can find information about Flash at
http://www.adobe.com/products/flash/
.
 A lot of software programs have the capability to create multimedia files. Some software manufacturers claim that their products can create Flash; the reality is that these products can create SWF files (the files that play in the Flash plug-in in the browser), but there's only one, true Flash program. If you want all the functionality of Flash, you need to get the Adobe Flash software and create your SWF files with that.
A lot of software programs have the capability to create multimedia files. Some software manufacturers claim that their products can create Flash; the reality is that these products can create SWF files (the files that play in the Flash plug-in in the browser), but there's only one, true Flash program. If you want all the functionality of Flash, you need to get the Adobe Flash software and create your SWF files with that.
 Just because a piece of software
Just because a piece of software
can
do something doesn't mean that it does it well. For example, you can certainly use PowerPoint and Word to create Web pages and Web presentations, but they don't do it overly well. Using PowerPoint and Word to create a presentation is a good idea; when you want to put your presentation online, however, convert it to a more Web-friendly format via specialized software.
Touring Photoshop CS4
Before you dive right into Photoshop, take a minute to get familiar with the basic features. This quick tour can help you get acquainted quickly.
The default workspace
When you click the Close button on the Welcome Screen (or first thing, if you disable the Show This Dialog at Startup check box), the default workspace appears. (Refer to Figure 4-1.) The most commonly used panels are laid out on the screen, including the Tools panel, Navigator, color sliders, swatches, styles, history, actions, and layers.
You can customize the workspace to your needs. If you find that you like a particular layout of panels or you use some more than others, set up your own screen layout and save it. This feature can be very handy because it saves you time rearranging the screen when you have different preferences for different tasks.
To create a new workspace, follow these steps:
1.
Arrange the screen how you like and then choose Window
â
Workspace
â
Save Workspace.
2.
In the Save Workspace dialog box that appears, give your workspace a name and then choose any of the options that you want to save (panel locations, keyboard shortcuts, menus, and so on).
 You can have custom settings for each of these or only some of them if you like.
You can have custom settings for each of these or only some of them if you like.
3.
Click Save.
To use a workspace you saved, choose WindowâWorkspaceâ
the name you gave it
.
You can also delete a saved workspace. Just choose WindowâWorkspaceâDelete Workspace, choose the name of the workspace you want to delete from the menu, and then click Delete. Confirm the deletion by clicking Yes in the pop-up window.
Some specialized workspaces are available as presets, and all are available from the WindowâWorkspace menu. Explore them to see whether they work for you and the tasks you're working on. Use the reset options to put everything back where it started.
The work area
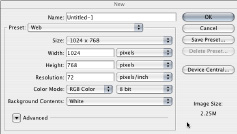
The work area, not to be confused with the workspace, which is the whole Photoshop interface layout, is the window where your graphics will be. Think of it as the canvas for your work. Figure 4-3 shows the New dialog box where you set up a new work area.
Figure 4-3:
The New dialog box.

To create a new work area
1.
Choose File
â
New.
2.
At the top of the New dialog box that appears, give your new graphics file a name in the Name text box.
3.
Set the dimensions in the Width and Height fields or select a preset width and height from the drop-down menus.
 Choose pixels as the unit of measure because you're designing for the Web. The Web doesn't use inches.
Choose pixels as the unit of measure because you're designing for the Web. The Web doesn't use inches.
4.
Set the resolution to 72 pixels/inch.
The higher numbers are for print design. (See the explanations of graphics types in the sidebars, earlier in this chapter, that compare bitmaps and vector graphics.)
5.
Select the RGB Color Mode.
Book II, Chapter 4 explains color space.
6.
Set the Background Contents of your file to be transparent or to have a color.
7.
Click OK to create the file.
Photoshop creates the new graphics file and places it on-screen.
8.
Save your document by choosing File
â
Save As.
9.
In the Save As dialog box that appears, choose a location, name the file, and then click Save.
 Make sure you save the file to your production files folder so you can find it easily later.
Make sure you save the file to your production files folder so you can find it easily later.
