Building Web Sites All-in-One For Dummies® (110 page)
Read Building Web Sites All-in-One For Dummies® Online
Authors: Claudia Snell

The Assets panel opens to the Library.
Figure 2-30:
A copyright notice in the Dream-weaver Library.

3.
Drag the Library item onto the page.
The Library item is added to the page. Text items appear as a white rectangle in Display mode (see Figure 2-31) but display perfectly in a browser.
Editing Library items
You can edit a Library item at any time. When you edit a Library item, any pages that use the Library item can be automatically updated, which is a tremendous timesaver. To edit a Library item, follow these steps:
1.
Choose Window
â
Assets and then click the Library icon.
The Library section of the Assets panel appears.
2.
Select the item you want to edit.
3.
Click the Edit icon that looks like a pencil on a piece of paper.
The Library item appears in the main window of the Dreamweaver workspace. (See Figure 2-32.)
4.
Edit the file.
5.
Choose File
â
Save.
The Update Library Items dialog box appears. (See Figure 2-33.)
Figure 2-31:
A Library item is added to the page.

Figure 2-32:
A Library item ready for editing.

Figure 2-33:
Whoopee! I'm gonna update some pages.

6.
Click the Update button.
All pages that contain the Library item are updated. Alternatively, click the Don't Update button if you don't want to update the pages.
Chapter 3: Expanding a Site
In This Chapter
Deciding between expanding or adding on
Starting anew from scratch
Refurbishing an existing design
Publicizing the relaunched site
Like a toddler using a bike with training wheels, there comes a time when your client needs to make the next step, knock off the training wheels, and ride with the big boys. When this blessed event occurs, you have a decision to make: namely, whether to
⢠Update the existing design.
⢠Start from scratch and redesign.
Naturally, many factors can be involved in your decision, such as how long the site has been public or how many changes your client is requesting. After you make your decision, you have to craft the revision or redesign so you don't shut down the client's current site. If you're in an expansion frame of mind, this chapter shows you the factors to consider when expanding the site. Doug takes the lead in this chapter, showing you the steps he took to update his own site.
Use It or Lose It: Should You Add On or Redesign?
You designed a wonderful Web site for a client; you uploaded the design and went on your merry way, designing sites for other clients. Several months later, the client comes back to you, and guess what? You have another gig. He wants you to do more work on the site. The Web site is very important to your client, and he wants you to add information about his new products and services. You meet with the client, and he lays out the grand vision for the site expansion. Now, you're faced with an important decision. Do you add on to the existing site or redesign it from scratch?
Your value as a Web designer is your experience, the sites you've designed since you created the last iteration of your client's site. You've learned more, experienced more, and have grown as a designer. After conversing with your client, you'll know whether it makes more sense to add on to the existing content â inherently the least expensive option â or to put your expertise and creativity into a total redesign.
Adding on to a site
Your client has given you some cool new stuff that he wants included on the site, and it's time to expand his Web site. An obvious option for you, as a designer, is to simply add on to the site. This route allows you to keep the look and feel of the current Web site with a virtually seamless expansion (and relatively pain-free for the client and his business). After all, your client's visitors â who are familiar with the features â are coming to a place they know. Consider the following indicators as good signs to know that adding on to an existing site is your best option:
â¢
The site is less than a year old and doesn't look outdated when compared with the competition.
 Quick fix:
Quick fix:
If the site sports outdated features (such as a Flash intro or beveled buttons), remove them. Like beehive hairdos, these features have gone the way of the dodo. If a Flash intro resides on a page (such as
default.htm
or
index.htm
) and links to the home page of the site, simply rename the home page to
default.htm
or
index.htm
. Poof! The Flash intro is gone.
â¢
You can do the expansion without a massive renovation to the existing navigation menus.
â¢
Your client wants you to only add additional features, such as a forum or
blog
(Web log).
No brainer. You can easily accomplish this by using the existing site framework.
â¢
The current site has been received well by the client's customers, and the expansion can be accomplished by using the existing site framework.
â¢
You can expand the current site without incurring usability issues or otherwise confusing visitors.
â¢
You can redesign the site if it is warranted and the cost doesn't exceed your client's budget.
You did ask the client what her budget is, didn't you?
Redesigning the site from scratch
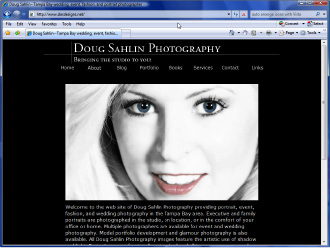
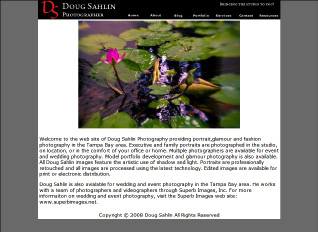
Redesigning a site from scratch is almost the same as designing a new Web site. The obvious advantage is that you've already worked with the client, so you know her foibles and follies. Figure 3-1 shows my Web site prior to redesign. Web design is still a major part of my business. However, I now work in conjunction with other Web designers and developers, so my personal site focuses on my photography. My Web design work comes from word of mouth and projects with other designers and developers. When I redesigned the site for the last edition of this book, white text on black background was fashionable. When I revised the site for this edition of the book, I decided to go with a simple background and a Flash slide show of images. The current content is black text on a white background. I added a little color with a red logo of my initials. The page background is a neutral gray, which is fitting for a photographer's Web site. The redesigned Web site is shown in Figure 3-2.
Figure 3-1:
Bend me, shape me, any way you want to.

Here are some pretty good indicators for deciding that a site needs to be redesigned instead of just updated:
â¢
The site is more than one year old and appears dated.
â¢
The site isn't up to snuff with Web sites of your client's competitors.
You can either ask your client to send you the URLs to the sites of his competitors, or do your own research for which you charge your hourly rate.
â¢
The site no longer accurately reflects your client's main focus.
Figure 3-2:
The URL is the same, but the content has been changed to protect the innocent.

â¢
An expansion will cause usability issues such as cluttered menus, hard-to-follow navigation, and confusing content.
â¢
You already made substantial changes and added new features prior to the client's expansion request.
Upside:
Redesigning the site from scratch enables you to use the latest technology and create a state-of-the-art redesign for your client. This should strongly be considered if the site is over a year old, technology has taken a quantum leap, and your client's budget can stand the burden of a total redesign.
â¢
The current Web site can't easily accommodate your client's expansion plans.
â¢
Your client's intended audience is accessing the Internet with faster connections.
Quick fix:
Incorporate streaming Flash video, audio, and other interactive features.
 Your client might expect a price break because you previously did work for her. If a price break or discount comes up in the course of discussion, you have to put your foot down and tell the client that a redesign from scratch involves just as much work as a new site design. In fact, if it's been more than a year since the initial site design, your price should be higher.
Your client might expect a price break because you previously did work for her. If a price break or discount comes up in the course of discussion, you have to put your foot down and tell the client that a redesign from scratch involves just as much work as a new site design. In fact, if it's been more than a year since the initial site design, your price should be higher.
Headache-Free Expansion
When you expand a site, everything must go off without a hitch. Whether you revise the existing site or redesign the site, the finished product must be error free. This is even more important when you're expanding a site because visitors are used to surfing the current site â which, if you did your homework and tested the original design â is error free. (Ahem. You did test the original site, didn't you?)
If the site is a redesign, you must consider other things before jumping in with both feet and cranking out new Web pages. In the upcoming sections, I give you some food for thought when it comes to redesigning a site. I also show you how to make sure the site expansion goes off without a hitch.
Things to consider when redesigning
When you redesign a site that's been up for a while, you do so because the client has new material to show site visitors and because the existing site is getting a bit long in the tooth. When you redesign a site, you need to put the same effort into the redesign as when you created the original site for the client. You need to see what's out there. In other words, do your research and view sites of businesses or organizations that are similar to your client's. Just because the first site you designed for the client was state of the art doesn't mean that a redesign that's simply a rehash of the original design will draw “oohs” and “aaahs” from people who visit the new site.
While you're doing your research, you should also check out the current sites of your client's competition. If your client is in a dog-eat-dog business, chances are that his competitors' sites have significantly changed since you viewed them while designing the original site. And, for that matter, your client's top competitors might have changed since you did the original design. Check with your client to see who his top competitors are. Also ask your client which of his competitors' sites he likes the best and why. Then incorporate these features with your creative talent to design a site with a similar look and feel with your own unique spin.
 If your client is in a dog-eat-dog business, she should not wear Milk Bone undergarments.
If your client is in a dog-eat-dog business, she should not wear Milk Bone undergarments.
