Building Web Sites All-in-One For Dummies® (116 page)
Read Building Web Sites All-in-One For Dummies® Online
Authors: Claudia Snell

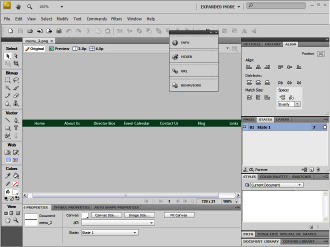
Figure 3-5:
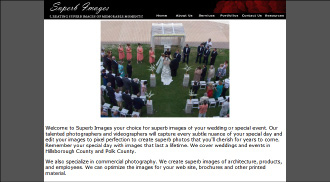
The completed home page.

Creating the portfolio pages
To create the portfolio pages, I created a new document using the site template. I modified the template by deleting the image that was used on all other pages (an editable region), replacing it with a title â in this case, Wedding Photography. I then created a table to house the thumbnails. Each cell in the table was created as an editable region. The modified template was saved with a different name. I used the template to create the portfolio pages.
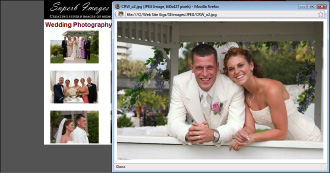
Each thumbnail is a link to a page that contains a larger version of the image. The Open Browser behavior (WindowâBehaviors) is used to open the link in another browser window. The behavior also enables you to specify the size of the new browser window, which (in this case) is just slightly larger than the image. Figure 3-6 shows the portfolio page as it appears in the Firefox Web browser. Note the larger version of the image that appears when the visitor clicks the applicable button.
Showing off without snootiness
I wanted to do something special for the portfolio pages. While surfing for inspiration, I saw an image gallery plug-in â Image Gallery Magic â that just blew my socks off. As soon as I saw a gallery created with this plug-in, I just knew I had to use it to create the portfolio pages for my Web site. You can find it at the Project VII Web site:
www.projectseven.com/products/galleries/lightshow/index.htm
 As of this writing, the plug-in retails for $95 and is compatible with Windows and Macintosh versions of Dreamweaver CS4. If you're doing a Web site for a photographer â or, for that matter, any client who wants to display a large number of images with a touch of class â add the cost of this plug-in to your proposal. Your client will be pleased with the end result, and you can use the plug-in for other clients.
As of this writing, the plug-in retails for $95 and is compatible with Windows and Macintosh versions of Dreamweaver CS4. If you're doing a Web site for a photographer â or, for that matter, any client who wants to display a large number of images with a touch of class â add the cost of this plug-in to your proposal. Your client will be pleased with the end result, and you can use the plug-in for other clients.
Figure 3-6:
The completed portfolio page.

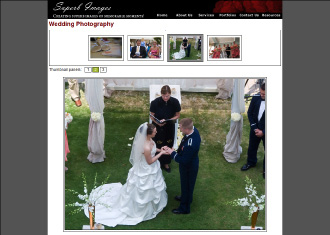
Image Gallery Magic enables you to create new pages using one of six gallery presets. Alternatively, you can add a Image Gallery Magic gallery to an existing page, which is what I did on my site. (See Figure 3-7.) The application dovetails nicely with Fireworks, which handles the creation of the thumbnails and full-size images. The application enables you to scale the images to fit within a desired size, specify the caption under each photo, and so on.
Figure 3-7:
An Image Gallery Magic photo portfolio.

Chapter 4: Foundation Site
In This Chapter
Meeting with the client
Defining site goals
Managing the assets
Creating the site
Doug receives many referrals by word of mouth. Many referrals are nothing more than somebody trying to pick a designer's brain, after which the designer then attempts to design the site. We've dealt with many of those, and have a sixth sense that enables us to figure out when a referral is the real deal or a waste of time. Web designers are too busy to deal with the latter. Remember that the quality of a referral is almost always equal to the quality of the referrer. A valued colleague of Doug's referred a woman who was setting up a foundation to help the families of firefighters lost in the line of duty. Her son lost his life in a tragic line of duty accident. This chapter discusses some of the special needs for that client and how they were met.
Meeting with the Client
Doug asked the client to meet him at a local restaurant with Wi-Fi capabilities. That way, he could bring his laptop computer so they could look at some of his previous work as well as some sites that the client liked. She told Doug more about the foundation she was creating, and they explored some of the sites she liked. After discussing a color scheme for the site, Doug made a few sketches in his notebook and jotted down the client's needs, which were as follows:
⢠An easy to navigate site with a green-and-yellow color scheme
⢠A way to communicate with families who had lost loved ones in the line of duty
⢠An events page
⢠A site that could be maintained by the client
⢠A page from which people can contact the foundation
⢠A page with images and biographies of the foundation's board of directors
At this stage, Doug made a couple of suggestions, including a links page, where the site could display the logos of sponsors with links to their sites.
 Using a combination of incoming and outgoing links also helps boost the site's visibility with search engines.
Using a combination of incoming and outgoing links also helps boost the site's visibility with search engines.
After Doug had a firm grip on the client's needs, the conversation turned to Web hosting and a domain name. The client didn't have a domain name, but she knew that she wanted a
.org
domain, using the initials of her foundation â FFSF â for the name of her foundation, the Fallen Firefighter Survivors Foundation. Doug immediately checked online, but unfortunately, the domain name was not available. When the client told Doug the foundation would be nationwide, he suggested using FFSFUSA.org instead, which was available. After talking with the client, Doug knew the server side requirements, and he suggested a couple of hosting services.
 You can use a domain registrar like GoDaddy (
You can use a domain registrar like GoDaddy (
www.godaddy.com
) to check availability of a domain name. An alternative is
www.betterwhois.com
.
_fmt.jpeg) When you register a domain, anybody can research the domain name, and find out quite a bit of information. If you want to remain anonymous, don't give out any personal information (such as your name and address) when registering the domain. When at all possible, just use the company name and a P.O. box.
When you register a domain, anybody can research the domain name, and find out quite a bit of information. If you want to remain anonymous, don't give out any personal information (such as your name and address) when registering the domain. When at all possible, just use the company name and a P.O. box.
Meeting the Client's Needs
After the initial consultation with the client, Doug drafted a detailed proposal, including his fee. While reviewing the client's requirements and the sites of other nonprofit foundations, he remembered the selfless acts of heroism that the NYFD demonstrated during and after the terrorist attacks on the World Trade Center on September 11, 2001. After recalling these memories, he decided this would be a cause to which he could donate his time.
There were two options for communicating with site visitors: a forum or a blog. A forum can get huge and be difficult to manage. Doug suggested using a blog, which the client accepted when she saw how easy it was to maintain. Using a blog makes it possible to frequently update content, which makes a site rank higher with many search engines. Site visitors can comment on blog posts, and the site owner or designer can set up the blog so that all comments must first be approved by a blog administrator before they're made public. This prevents posting derogatory comments, spam, or links to porn sites. Using a WordPress blog also features a powerful anti-spam plug-in â Akismet â which quarantines comments with copious links as well as dubious content (such as words related to porn sites).
 When you decide to add a blog to a Web site, make sure that your Web server's operating system supports the blog type you choose. As of this writing, Windows servers and WordPress blogs don't work and play well together. If you want to add a blog to a Windows server, b2evolution will get the job done.
When you decide to add a blog to a Web site, make sure that your Web server's operating system supports the blog type you choose. As of this writing, Windows servers and WordPress blogs don't work and play well together. If you want to add a blog to a Windows server, b2evolution will get the job done.
While Doug was gathering assets for the site, the foundation owner registered the domain and secured a host for the site. The site owner did not have HTML-editing software, and one of her requirements was the ability to easily update the site. Doug suggested that she download a trial version of Contribute, and he sent her a connection key to the site, after uploading some test pages to the site. After a few minutes of instruction, the client got the knack of working with Contribute, and Doug had met another major requirement. As of this writing, Contribute CS4 retails for $199.
After doing preliminary research and conferring with the client, Doug decided that the initial version of the site menu required using seven buttons: Home, About Us, Director Bios, Event Calendar, Contact Us, Blog, and Links.
Creating the Assets
The client sent the content to Doug as it became available. A local graphic artist was commissioned to create the logo for the foundation. Doug stored the client-supplied assets (text documents and images) in the site's folder on his computer.
When he had enough information to begin creating assets, Doug put some thought into the colors for the site. The site owner initially wanted green, yellow, and black, but decided black was a tad somber. She asked Doug for a solution. He ended up using a wonderful tool â Kuler (
http://kuler.adobe.com
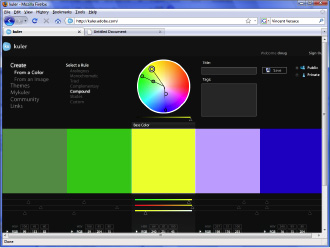
) â from the Adobe Web site. The Kuler home page shows some of the most recent color schemes created by Kuler users. You can also use the site to create your own color scheme by logging in with your Adobe ID and then using the site to create your own color scheme (see Figure 4-1). As of this writing, you can set up an Adobe ID and use Kuler at no charge. Kuler is also part of Adobe CS4 and Flash CS4.
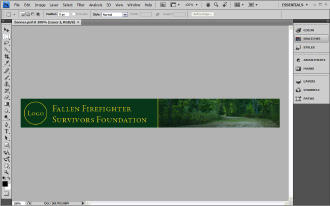
The client wanted to use a photo of a serene forest as part of the banner. She chose one of Doug's landscape photos. The image was incorporated with the site name and a placeholder for the logo in Photoshop CS4 (see Figure 4-2). The banner was exported as a JPEG file, using the Save for Web & Devices command.
Figure 4-1:
Creating a cool color scheme in Kuler.

Figure 4-2:
Creating the banner in Photoshop CS4.

Fireworks was used to optimize the images for the site. The images were all in one folder, which makes it easy to use Fireworks batch-processing to export, scale, and rename the images. When you use the batch process export option, you can choose one of the presets or you can choose Custom to fine-tune export settings for the site. Doug also used Fireworks to create the navigation menu (see Figure 4-3). The navigation menu was saved in the Fireworks default PNG file format, which makes it possible to edit the menu if the client requests changes. After saving the document, the menu was exported as HTML and images. With the work in Fireworks completed, it was time to put it all together in Dreamweaver.
Figure 4-3:
Creating the navigation menu.