Build Your Own ASP.NET 3.5 Website Using C# & VB (40 page)
Read Build Your Own ASP.NET 3.5 Website Using C# & VB Online
Authors: Cristian Darie,Zak Ruvalcaba,Wyatt Barnett
Tags: #C♯ (Computer program language), #Active server pages, #Programming Languages, #C#, #Web Page Design, #Computers, #Web site development, #internet programming, #General, #C? (Computer program language), #Internet, #Visual BASIC, #Microsoft Visual BASIC, #Application Development, #Microsoft .NET Framework

■ Step into any line of code by selecting
Debug
>
Step Into
. This executes the currently highlighted line, then pauses. If the selected line executes another local method, the execution pointer is moved to that method so that you can execute
it line by line, too.
Licensed to [email protected]


Building Web Applications
217
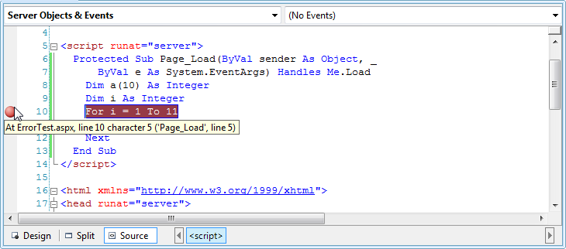
Figure 5.40. Setting a breakpoint
■ Step over any line of code by selecting
Debug
>
Step Over
. This makes the execution pointer move to the next line in the current method without stepping into any local methods that might be called by the current line.
■ Step out of any method by selecting
Debug
>
Step Out
. This causes the current method to complete and the execution to be paused on the next line of the
method that called the current method.
■ Continue execution of the program normally by selecting
Debug
>
Continue
. Execution will stop again only if an exception is raised, or another breakpoint is met. If the execution is stopped as a result of an exception, choosing to continue
the execution will allow the error to propagate to the ASP.NET runtime, which
will cause the error message to display in the browser window.
■ Stop execution by selecting
Debug
>
Stop Debugging
.
■ Stop and restart the program by selecting
Debug
>
Restart
.
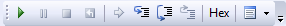
All these commands are also available from the Debug toolbar, which is shown in
Figure 5.41. The Debug toolbar
This toolbar appears by default when you’re debugging, but if it doesn’t, you can
make it display by right-clicking the toolbar and selecting
Debug
. The Debug toolbar
reflects the commands you can find in the
Debug
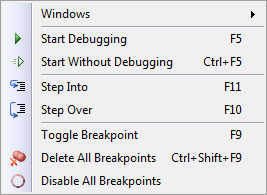
menu, which is depicted in
Fig-
Licensed to [email protected]

218
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
ure 5.42, and the button on the extreme right gives you easy access to the various
debugging windows.
Figure 5.42. The debugging windows accessible from the toolbar
Other Kinds of Errors
Along with the runtime errors we’ve seen so far, ASP.NET can also throw the following kinds of errors:
configuration errors
These are caused by problems in the Web.config file. If you add an incorrect
tag to Web.config, the next time you try to load the application, an error will
occur.
parser errors
Parser errors are caused by the use of incorrect syntax in an ASP.NET script
page; for instance, problems in the definitions of ASP.NET controls included
in a web form will cause parser errors.
compilation errors
These errors are raised by the compiler when there’s a syntax error in the page’s
C# or VB code, and will be caught by Visual Web Developer.
If you try to execute a page that contains compilation errors with Visual Web Developer, those errors will be signaled right away
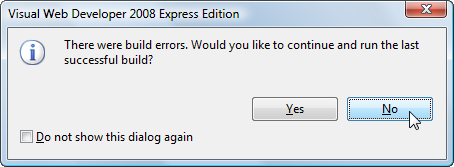
, as shown in Figure 5.43, and the
page won’t be loaded in the web browser.
Licensed to [email protected]

Building Web Applications
219
Figure 5.43. Visual Web Developer providing a compilation error warning
If you’d like to try this for yourself, write some VB code, but terminate one of the
lines with a semicolon as if you were writing C# code, as shown in the snippet below:
Visual Basic
Sub Page_Load(s As Object, e As EventArgs)
timeLabel.Text = DateTime.Now.ToString();
End Sub
If you try to run this code, Visual Web Developer will present you with the message
shown in Figure 5.43
. If you choose
Yes
, a previous version of the code that used to compile successfully will be executed. Usually, this isn’t what you want: you’ll
prefer to investigate the problem and fix the error. If you choose
No
, Visual Web
Developer will display a window called the Error List. Double-click the entry in
the Error List, and the offending portion of code will be highlighted in the editor.
Moreover, hovering your cursor over the highlighted code will display a tooltip
containing a few details about the error
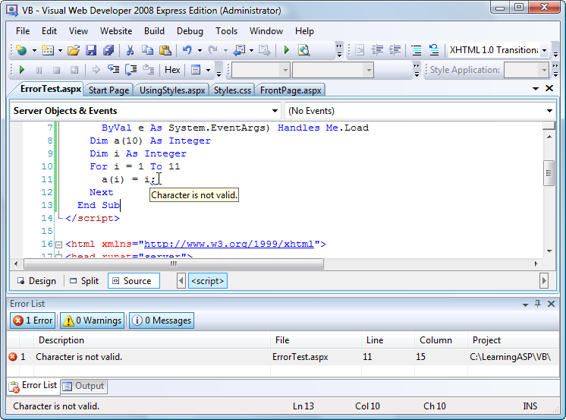
, as Figure 5.44 illustrates.
After such a demonstration, I hope you agree that Visual Web Developer is a fantastic tool. What you’ve just seen is merely a common-sense feature in the world of Visual Web Developer, though—much more exciting and powerful features are
available!
Licensed to [email protected]

220
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
Figure 5.44. Visual Web Developer explaining an error in a tooltip
Custom Errors
If you’re not running your application through Visual Web Developer, for example
when your application has been deployed to a live web server, ASP.NET will report
errors by displaying a message in the browser window
, as we saw in Figure 5.35.
The default error message that’s shown to remote users doesn’t contain code or
other sensitive data, but you can customize the page that’s displayed to visitors
when errors occur using a
Web.config
element called customErrors.
We define the customErrors element as a child of the system.web element like so:
⋮
defaultRedirect="errorPage.aspx" />
⋮
Licensed to [email protected]
Building Web Applications
221
The defaultRedirect attribute of the customErrors element is used to specify the
page that’s used to report errors. We can then choose whether this error page is
shown to everybody, to nobody, or only to users who access the site from another
network using the mode attribute. The possible values for the mode attribute are:
On
When mode is On, ASP.NET uses user-defined custom error pages,
instead of its default error page, for both local and remote users.
Off
When mode has a value of Off, ASP.NET uses its default error page
for both local and remote users. The customErrors element has no
effect when mode is set to Off.
RemoteOnly
When mode has the RemoteOnly value, the ASP.NET error page is
shown only to local users, and the custom error page is shown to
remote users. RemoteOnly is the default value, and is generally the
safest option during development. If the defaultRedirect attribute
is present, remote visitors will see the page mentioned; otherwise,
they’ll see a generic error that doesn’t contain debugging information.
Handling Exceptions Locally
As you can see, unless you handle any exceptions that are raised in your code
yourself, they’ll be caught by the debugger. If you’re not running the code within
Visual Web Developer, the exceptions will be caught by the ASP.NET runtime,
which displays the errors in the browser.
Additionally, C# and VB enable you to handle runtime errors using the
Try-Catch-Finally construct.
The basic syntax of Try-Catch-Finally is as follows:
Visual Basic
Try
⋮
code block…
Catch ex As Exception
⋮
code block…
Finally
⋮
code block…
End Try
Licensed to [email protected]
222
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
The equivalent C# syntax looks like this:
C#
try
{
⋮
code block…
}
catch (Exception ex)
{
⋮
code block…
}
finally
{
⋮
code block…
}
As a basic rule of thumb, we place inside a Try block any code that we suspect
might generate errors that we’ll want to handle. If an exception is generated, the
code in the Catch block will be executed. We can access information about the error
from the ex object, which contains the current exception—an instance of the
Exception class. If the code in the Try block doesn’t generate any exceptions, the
code in the Catch block won’t execute. In the end, whether an exception occurred
or not, the code in the Finally block will execute.
That’s an important point: the code in the Finally block will
always
execute, no
matter what! As such, it’s good practice to place any “mission-critical” code in that
block. For example, if database operations are performed in the Try block, a good
practice would be to close the database connection in the Finally block to ensure
that no open connections remain active on the database server—consuming resources!—or to keep database objects locked. Exceptions propagate from the point at which they were raised up through the
call
