Build Your Own ASP.NET 3.5 Website Using C# & VB (25 page)
Read Build Your Own ASP.NET 3.5 Website Using C# & VB Online
Authors: Cristian Darie,Zak Ruvalcaba,Wyatt Barnett
Tags: #C♯ (Computer program language), #Active server pages, #Programming Languages, #C#, #Web Page Design, #Computers, #Web site development, #internet programming, #General, #C? (Computer program language), #Internet, #Visual BASIC, #Microsoft Visual BASIC, #Application Development, #Microsoft .NET Framework

content from an XML file, the administration and updating of banner advertisement
files and their properties is a snap. Also, the XML file allows you to control the
banner’s image, link, link target, and frequency of appearance in relation to other
banner ads.
The benefits of using this control don’t stop there, though. Most of the AdRotator
control’s properties reside within an XML file, so, if you wanted to, you could share
that XML file on the Web, allowing value added resellers (VARS), or possibly your
companies’ partners, to use your banner advertisements on their web sites.
What Is XML?
In essence, XML is simply a text-based format for the transfer or storage of data;
it contains no details about how that data should be presented. XML is very easy
to start with because of its close resemblance to your old friend HTML: both are
largely comprised of tags inside angle brackets (< and >), and any tag may contain
attributes that are specific to that tag. The biggest difference between XML and
HTML is that, rather than providing a fixed set of tags as HTML does, XML allows
us to create our own tags to describe the data we wish to represent.
Take a look at the following HTML element:
Star Wars Episode I: The Phantom Menace
This example describes the content between the tags as a level one heading. This
is fine if all we want to do is display the heading “Star Wars Episode I: The
Phantom Menace” on a web page. But what if we want to access those words as
data?
Like HTML, XML’s purpose is to describe the content of a document. But where
HTML is a very generic markup language for documents—headings, paragraphs
and lists, for example—XML can, very specifically, describe
what the content is
.
Using XML, the web author can mark up the contents of a document, describing
that content in terms of its relevance as data.
Licensed to [email protected]
124
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
We can use XML to mark up the words “Star Wars Episode I: The Phantom Menace” in a way that better reflects this content’s significance as data:
Here, the XML tag names we’ve chosen best describe the contents of the element.
We also define our own attribute names as necessary. For instance, in the example
above, you may decide that you want to differentiate between the VHS version
and the DVD version of the film, or record the name of the movie’s director. This
can be achieved by adding attributes and elements, as shown below:
>
If you want to test this control out, create a file called
ads.xml
in your
LearningASP\VB
or
LearningASP\CS
folder (or both), and insert the content presented below. Feel free
to create your own banners, or to use those provided in the code archive for this
book:
LearningASP\VB\Ads.xml
Licensed to [email protected]
Constructing ASP.NET Web Pages
125
As you can see, the Advertisements element is the root node, and in accordance
with the XML specification, it appears only once. For each individual advertisement,
we simply add an Ad child element. For instance, the above advertisement file
contains details for two banner advertisements.
As you’ve probably noticed by now, the
.xml
file enables you to specify properties
for each banner advertisement by inserting appropriate elements inside each of the
Ad elements. These elements include:
ImageURL
the URL of the image to display for the banner ad
NavigateURL
the web page to which your users will navigate when they click the banner ad
AlternateText
the alternative text to display for browsers that don’t support images
Keyword
the keyword to use to categorize your banner ad
If you use the KeywordFilter property of the AdRotator control, you can specify
the categories of banner ads to display.
Impressions
the relative frequency with which a particular banner ad should be shown in
relation to other banner advertisements
The higher this number, the more frequently that specific banner will display
in the browser. The number provided for this element can be as low as one, but
cannot exceed 2,048,000,000; if it does, the page throws an exception.
Except for ImageURL, all these elements are optional. Also, if you specify an Ad
without a NavigateURL, the banner ad will display without a hyperlink.
Licensed to [email protected]

126
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
To make use of this
Ads.xml
file, create a new ASP.NET page called
AdRotator.aspx
, and add the following code to it:
Visual Basic
LearningASP\VB\AdRotator.aspx
<%@ Page Language="VB" %>
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
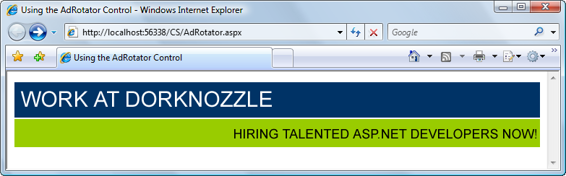
Figure 4.6. Displaying ads using
AdRotator.aspx
As with most of our examples, the C# version of this code is the same except for
the Page declaration. You’ll also need to copy the
workatdorknozzle.gif
and
getthe-
newsletter.gif
image files from the code archive and place them in your working
Licensed to [email protected]
Constructing ASP.NET Web Pages
127
folder in order to see these ad images. Save your work and test it in the browser;
the display should look something like
Figure 4.6.
Refresh the page a few times, and you’ll notice that the first banner appears more
often than the second. This occurs because the Impression value for the first Ad is
double the value set for the second banner, so it will appear twice as often.
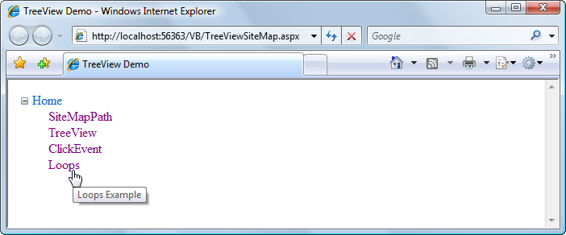
TreeView
The TreeView control is a very powerful control that’s capable of displaying a
complex hierarchical structure of items. Typically, we’d use it to view a directory
structure or a site navigation hierarchy, but it could be used to display a family tree,
a corporate organizational structure, or any other hierarchical structure.
The TreeView can pull its data from various sources. We’ll talk more about the
various kinds of data sources later in the book; here, we’ll focus on the
SiteMapDataSource class, which, as its name suggests, contains a hierarchical
sitemap. By default, this sitemap is read from a file called
Web.sitemap
that’s located in the root of your project (you can easily create this file using the
Site Map
template in Visual Web Developer).
Web.sitemap
is an XML file that looks like this:
LearningASP\VB\Web.sitemap
xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0">
description="Home">
description="TreeView Example" />
description="TreeView Example" />
description="ClickEvent Example" />
description="Loops Example" />
Licensed to [email protected]


128
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
A Web.sitemap Limitation
An important limitation to note when you’re working with
Web.sitemap
files is
that they must contain only one siteMapNode as the direct child of the root
siteMap element.
In the example above, the siteMapNode with the title Home is this single
siteMapNode. If we added another siteMapNode alongside (rather than inside)
this element, the
Web.sitemap
file would no longer be valid.
To use this file, you’ll need to add a SiteMapDataSource control to the page, as well
as a TreeView control that uses this data source, like this:
Visual Basic
LearningASP\VB\TreeViewSiteMap.aspx
<%@ Page Language="VB" %>
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Licensed to [email protected]