HTML The Definitive Guide (50 page)
Read HTML The Definitive Guide Online
Authors: Chuck Musciano Bill Kennedy

If you set the align attribute of the tag to absmiddle, the browser will fit the absolute middle of the image to the absolute middle of the current line. For Netscape and earlier versions of Internet Explorer, this is different from the common middle option, which aligns the middle of the image with the baseline of the current line of text (the bottom of the characters). Version 3 of Internet Explorer, on the other hand, treats absmiddle the same as middle and center.
center
The center image alignment value gets treated the same as absmiddle by both Internet Explorer and Netscape, but note that the browsers treat absmiddle and middle differently.
bottom and baseline (default)
With Netscape and earlier versions of Internet Explorer, the bottom and baseline image alignment values have the same effect as if you didn't include any alignment attribute at all: the browsers align the bottom of the image in the same horizontal plane as the baseline of the text. This is not to be confused with the absbottom, which takes into account letter "descenders" like the tail on the lowercase "y." Internet Explorer Version 3, on the other hand, treats bottom the same as absbottom. (Did we see a hand up in the audience?) absbottom
The align=absbottom attribute tells the browsers to align the bottom of the image with the true bottom of the current line of text. The true bottom is the lowest point in the text taking into account descenders, even if there are no descenders in the line. A descender is the tail on a "y," for example; the baseline of the text is the bottom of the "v" in the "y" character.
Use the top or middle alignment values for best integration of icons, dingbats, or other special inline effects with the text

content. Otherwise, align=bottom (the default) usually gives the best appearance. When aligning one or more images on a single line, select the alignment that gives the best overall appearance to your document.
5.2.6.5 Wrapping text around images
The left and right image alignment values tell the browser to place an image against the left or right margin, respectively, of the current text flow. The browser then renders subsequent document content in the remaining portion of the flow adjacent to the image. The net result is that the document content following the image gets wrapped around the image.
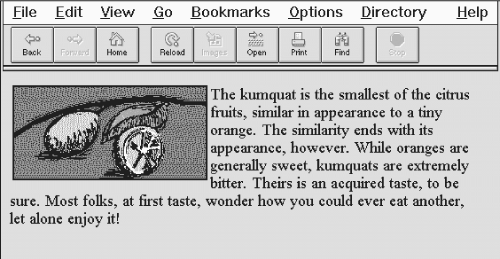
 The kumquat is the smallest of the citrus fruits, similar in appearance to a tiny orange. The similarity ends with its appearance, however. While oranges are generally sweet, kumquats are extremely bitter. Theirs is an acquired taste, to be sure.
The kumquat is the smallest of the citrus fruits, similar in appearance to a tiny orange. The similarity ends with its appearance, however. While oranges are generally sweet, kumquats are extremely bitter. Theirs is an acquired taste, to be sure.
Figure 5.13 shows text flow around a left-aligned image.
Figure 5.13: Text flow around a left-aligned image
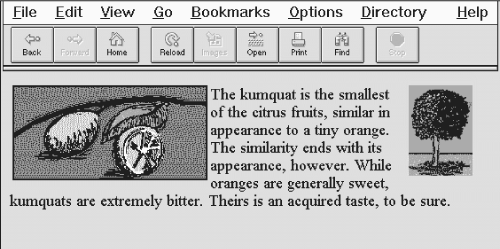
You can place images against both margins simultaneously (Figure 5.14) and the text will run down the middle of the page
between them:

 The kumquat is the smallest of the citrus fruits, similar in appearance to a tiny orange. The similarity ends with its appearance, however. While oranges are generally sweet, kumquats are extremely bitter. Theirs is an acquired taste, to be sure.
The kumquat is the smallest of the citrus fruits, similar in appearance to a tiny orange. The similarity ends with its appearance, however. While oranges are generally sweet, kumquats are extremely bitter. Theirs is an acquired taste, to be sure.
Figure 5.14: Running text between left-and right-aligned images
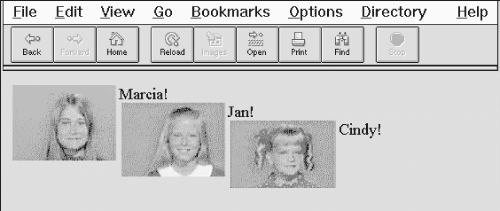
While text is flowing around an image, the left (or right) margin of the page is temporarily redefined to be adjacent to the image as opposed to the edge of the page. This means that subsequent images with the same alignment will stack up against each other. The following source fragment achieves that staggered image effect:  Marcia!
Marcia!
 Jan!
Jan!
 Cindy!
Cindy!
The results of this example are shown in Figure 5.15.
Figure 5.15: Three very lovely girls
When the text flows beyond the bottom of the image, the margin returns to its former position, typically at the edge of the browser window.
5.2.6.6 Centering an image
Have you noticed that you can't horizontally center an image in the browser window with the align attribute? The middle and absmiddle values center the image vertically with the current line, but the image is horizontally justified depending on what content comes before it in the current flow and the dimensions of the browser window.
You can horizontally center an inline image in the browser window, but only if it's isolated from surrounding content, such as by paragraph, division, or line break tags. Then, either use the
