HTML The Definitive Guide (49 page)
Read HTML The Definitive Guide Online
Authors: Chuck Musciano Bill Kennedy

A graphical browser displays the bullet image, while in a nongraphical browser the alt asterisk takes the place of the missing bullet. Similarly, use alt text to replace special image bullets for list items. For example, the following code:
- Kumquat recipes

- Annual harvest dates
displays the new.gif image with graphical browsers, and the text "(New!)" with text-only browsers.
The alt
attribute lets you use even more complex text (see Figure 5.9
): Here we are, on day 17 of the tour, in front of the kumquat packing plant:

alt="[Image of our tour group outside the main packing plant]">
What an exciting moment, to see the boxes of fruit moving
Figure 5.9: Text-only browsers like Lynx display an image's alt attribute text
The longdesc attribute is similar to the alt attribute, but allows for larger descriptions. The value of longdesc is the URL of a document containing a description of the image. Presumably, if you absolutely must regale the user with a description longer than 1024 characters, use the longdesc attribute to link to that description. HTML 4.0 does not specify what the content of the description must be, nor do any browsers currently implement longdesc, so all bets are off when deciding how to create those long descriptions.
5.2.6.4 The align attribute
The HTML standard does not define a default alignment for images with respect to other text and images in the same line of
text, so you cannot absolutely predict how the mixture of text and images will look.[4] HTML images normally appear in line
with a single line of text. Our common media like magazines typically wrap text around images, with several lines next to and abutting the image, not just a single line.
[4] Most of the popular graphical browsers normally insert an image so that its base aligns with the baseline of the text - the same alignment as that specified by the attribute value of bottom. Nonetheless, HTML document designers should assume that alignment varies between browsers and always include the desired type of image alignment.
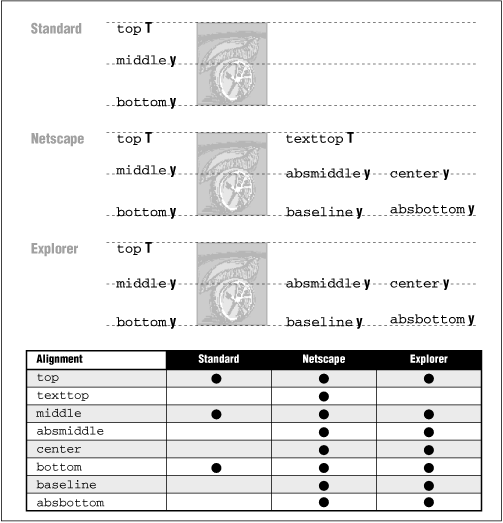
Fortunately, HTML document designers can exert some control over the alignment of images with the surrounding text through the align attribute for the tag. The HTML standard specifies five image-alignment attribute values: left, right, top, middle, and bottom. The left and right values flow any subsequent text around the image, which is moved to the corresponding margin; the remaining three align the image vertically with respect to the surrounding text.
Netscape adds four more vertical alignment attributes to that list: texttop, absmiddle, baseline, and absbottom, while Internet Explorer adds center.

Figure 5.10: HTML standard and browser-extended inline image alignments with text
top
The top of the image is aligned with the top edge of the tallest item in the current line of text. If there are no other images in the current line, the top of the image is aligned with the top of the text.
texttop
The align=texttop attribute and value tells Netscape to align the top of the image with the top of the tallest text item in the current line. This is slightly different from the standard HTML top option, which aligns the top of the image with the top of the tallest item, image or text, in the current line. If the line contains no other images that extend above the top of the text, texttop and top have the same effect.
middle
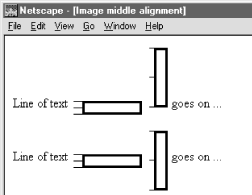
Netscape and Internet Explorer treat the middle image alignment value differently: Netscape always aligns the middle
of the image to the baseline of the text, regardless of other inline elements, such as another inline image (see Figure
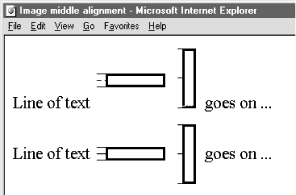
line, text or image (see
Figure 5.12
). Notice the alignments and differences in Figures
Figure 5.11 and Figure 5.12,
particularly when only one image contains the align attribute. Both figures display the HTML fragment: Line of text

 goes on ...
goes on ...
Line of text



 goes on ...
goes on ...
Also note that Internet Explorer Version 3 treats middle, absmiddle, and center the same, whereas earlier Internet Explorer versions and the current Netscape (Version 4) distinguish between middle and absmiddle alignments. (If you are confused as to exactly what each alignment value means, please raise your hand.)
Figure 5.11: Netscape aligns middle of image to baseline of text
Figure 5.12: Internet Explorer aligns middle of image to middle of tallest line element
absmiddle
