For Netscape and Internet Explorer, you can use the nonstandard height attribute to suggest a recommended height for the table. The browser will make the table no shorter than this height, but may make the table taller if needed to contain the table's contents. This attribute is useful when trying to stretch tables to fit in a frame or some specific area of a document, but is of little use otherwise, particularly since it is not a standard attribute.
The summary attribute is introduced to HTML in the 4.0 standard. Its value is a quote-enclosed string which describes the purpose and summarizes the contents of the table. Its intended use, according to the standard, is to provide extended access to nonvisual browsers, particularly for users with disabilities.
The HTML 4.0 standard, combined with standard Cascading Style Sheets (CSS), provides a number of attributes common not only to the
tag and the other table creation tags, but for most other HTML tags, as well. Except for the CSS-related attributes class and style for controlling the table display, none of the other HTML 4.0 standard attributes are yet fully supported by any of the popular browsers.
11.2.2.1 The id and title attributes
Use the id attribute with a quote-enclosed string value to uniquely label a table tag for later reference by a hyperlink or an applet. Use the title attribute with a string value to optionally entitle the table or any of its segments for general reference. A title's value need not be unique, and it may or may not be used by the browser. Internet Explorer, for example, displays the title attribute's text value
whenever the user passes the mouse pointer over the element's contents. [The id attribute, 4.1.1.4]
[The title attribute, 4.1.1.5]
11.2.2.2 The dir and lang attributes
Although its contents are predominantly in English, the Web is worldwide. The HTML 4.0 standard takes pains to extend the language to all cultures. We support that effort wholeheartedly. The dir and lang attributes are just small parts of that process.
The dir attribute advises the browser as to the direction the text of the contents should flow, from left to right (dir=ltr), as for common Western languages like English and German, or right to left (dir=rtl), as for common Eastern language like Hebrew and Chinese.
The lang attribute lets you explicitly indicate the language used in the table or even individual cell contents. Its value should be an ISO standard two-letter primary code followed by an optional dialect subcode with a hyphen (-) between the two.
Neither dir nor lang are yet supported by the popular browsers.
[The dir attribute, 3.5.1.1] [The
lang attribute, 3.5.1.2]
11.2.2.3 The class and style attributes
The Cascading Style Sheets (CSS) standard is the sanctioned way to define display attributes for HTML elements, and it is rapidly becoming the only way, too. Use the style attribute to define display characteristics for the table and its elements that take immediate effect and override the display styles that may be currently in effect for the document as a whole. Use the class attribute to reference a style sheet that defines the unique display characteristics for the table and its elements.
We discuss the class and style attributes and the CSS standard in detail in the Chapter 9,
Cascading Style Sheets. [Inline Styles: The style Attribute, 9.1.1]
[Style Classes, 9.2.4]
11.2.2.4 The event attributes
The popular browsers have internal mechanisms that detect the various user-initiated mouse and keyboard events that can happen in and around your tables and their elements. For instance, the user might click the mouse pointer in one of the table cells, or highlight the caption and then press the Return or Enter key.
With the various event attributes, you can react to these events, such as onClick and onKeyDown, by having the browser execute one or more JavaScript commands or applets that you reference as the value to the respective event attribute. See Chapter 13, Executable Content, for details.





11.2.3 The Tag
Make a new row in a table with the
tag. Place within the
tag one or more cells containing headers, each defined with the | tag, and data, each defined with the | tag (see section
Section 11.2.4, "The | and | Tags"). The
|
tag accepts a number of special attributes that control its behavior, along with the common table attributes described in section 11.2.2.
Function:
Define a row within a table
Attributes:
ALIGN ONDBLCLICK
BGCOLOR ONKEYDOWN
BORDERCOLOR
ONKEYPRESS
BORDERCOLORDARK
ONKEYUP
BORDERCOLORLIGHT
ONMOUSEDOWN
CHAR ONMOUSEMOVE
CHAROFF ONMOUSEOUT
CLASS ONMOUSEOVER
DIR ONMOUSEUP
ID STYLE
LANG TITLE
NOWRAP
VALIGN
ONCLICK
End tag:
|
; may be omitted
Contains:
tr_content
Used in:
table_content
Every row in a table has the same number of cells as the longest row; the browser automatically creates empty cells to pad rows with fewer defined cells.
11.2.3.1 The align and valign attributes

The align attribute for
tag may be deprecated for the HTML 4.0 standard, but it is alive and kicking for and other table elements. The align attribute for the
tag lets you change the default horizontal alignment of all the contents of the cells in a row. The attribute affects all the cells within the current row, but not subsequent rows.
An align attribute value of left, right, center, justify, or char causes the browser to align the contents of each cell in the row against the left or right edge, in the center of the cell, spread across the cell, or to a specified character in the cell, respectively.
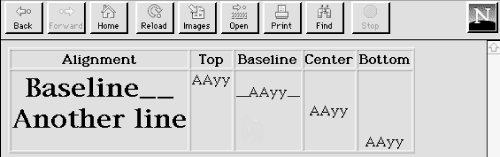
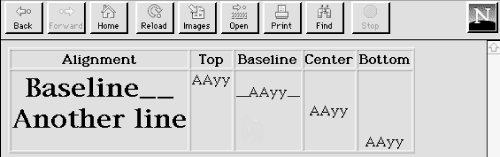
Similarly, change the default vertical alignment for the contents of data cells contained within a table row with the valign attribute. Normally, the browsers render cell contents centered vertically. By including the valign attribute in the
tag with a value of top, bottom, or baseline, you tell the browser to place the table row's contents flush against the top or bottom of their cells or aligned to the baseline of the top line of text in other cells in the row (
Figure 11.4). The value
HTML The Definitive Guide
You must be logged in to Read or Download
CONTINUE

SECURE VERIFIED