The popular browsers give every cell in the table (including the caption) this background color. You may also set individual row and cell colors by providing the bgcolor attribute or a style attribute for those rows or cells.
The background attribute, a nonstandard extension supported by Internet Explorer, supplies the URL of an image that is tiled to fill the background of the table. The image will be clipped if the table is smaller than the image. By using this attribute with a borderless table, you can put text over an image contained within a document.
tag tells the browser to draw lines around the table and the rows and cells within it. The default is no borders at all. You may specify a value for border, but you don't have to. Alone, the attribute simply enables borders and a set of default
characteristics different for each of the popular browsers (re-examine the Figure 11.1 table; it has
borders). Otherwise, supply an integer value for border equal to the pixel width of the 3D
chiseled-edge lines that surround the outside of the table and make it appear to be embossed onto the page.
11.2.1.4 The frame and rules attributes
With the current version of Netscape (4.0), the border attribute is all or nothing, affecting the appearance and spacing both of the frame around the table and the rule lines between data cells.
Internet Explorer and future HTML 4.0-compliant browsers, on the other hand, let you individually modify the various line segments that make up the borders around the table (frame), as well as around the data cells (rules).
The HTML 4.0 standard frame attribute modifies border's effects for the lines that surround the table. The default value - what you get if you don't use frame at all - is box, which tells the browser to draw all four lines around the table. The value border does the same thing as box. The value void removes all four of the frame segments. The frame values above, below, lhs, and rhs draw the various border segments on the top, bottom, left, and right side, respectively, of the table.
The value hsides draws borders on the top and bottom (horizontal) sides of the table; vsides draws borders on the left and right (vertical) sides of the table.
With HTML 4.0 standard tables (currently supported in Internet Explorer 4.0), you also may control the thickness of a table's internal cell borders via the rules attribute. The default behavior, represented by the value of all, is to draw borders around all cells. Specifying groups places thicker borders between row and column groups defined by the ,
, , , and tags. Using rows or cols places borders only between every row or column, respectively, while using none removes borders from every cell in the table.
11.2.1.5 The bordercolor, bordercolorlight, and bordercolordark attributes
The popular browsers normally draw a table border in three colors, using light and dark variations on the document's background color to achieve a 3D effect. The nonstandard bordercolor attribute lets you set the color of the table borders and rules to something other than the background (if borders are enabled, of course). The bordercolor attribute's value can be either an RGB hexadecimal color value or a standard color name, both of which are described fully in
Appendix F.
Internet Explorer also lets you set the border edge colors individually with special extension attributes: the bordercolorlight and bordercolordark colors shade the lighter and darker edges of the border.
The effectiveness of the 3D beveled-border effect is tied directly to the relationship of these two colors. In general, the light color should be about 25 percent brighter than the border color, and the dark color should be about 25 percent darker.
11.2.1.6 The cellspacing attribute
The cellspacing attribute controls the amount of space placed between adjacent cells in a table and along the outer edges of cells along the edges of a table.
Browsers normally put two pixels of space between cells and along the outer edges of the table. If you include a border attribute in the
tag, the cell spacing between interior cells grows by two more pixels (four total) to make space for the chiseled edge on the interior border. The outer edges of edge cells grow by the value of the border attribute.
By including the cellspacing attribute you can widen or reduce the interior cell borders. For instance, to make the thinnest possible interior cell borders, include the border and cellspacing=0 attributes in the table's tag.
11.2.1.7 The cellpadding attribute
The cellpadding attribute controls the amount of space between the edge of a cell and its contents, which by default is one pixel. You may make all the cell contents in a table touch their respective cell borders by including cellpadding=0 in the table tag. You may also increase the cellpadding space by setting its value greater than 1.
11.2.1.8 Combining border, cellspacing, and cellpadding attributes
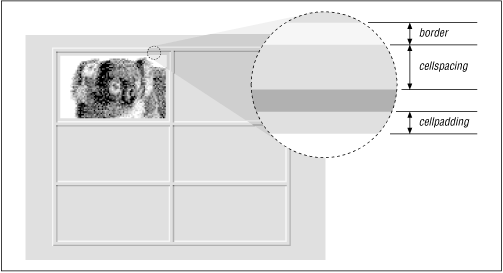
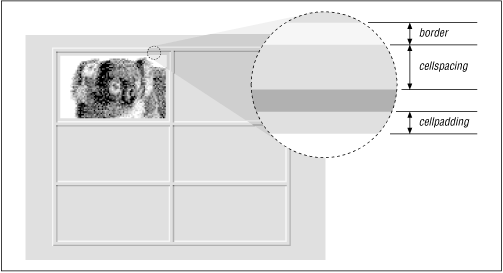
The interactions between the border, cellpadding, and cellspacing attributes of the
tag combine in ways that can be confusing. Figure 11.2
summarizes how these attributes interact to create interior and exterior borders of various widths.
Figure 11.2: The border, cellspacing, and cellpadding attributes of a table

While all sorts of combinations of the border and cellspacing attributes are possible, these are the most common:
border=1
●
and cellspacing=0 produces the narrowest possible interior and exterior borders: two pixels wide.
border=
●
n
and cellspacing=0 makes the narrowest possible interior borders (two pixels wide), with an external border that is
n
plus one pixels wide.
border=1
●
and cellspacing=
n
tables have equal-width exterior and interior borders, all with chiseled edges just one pixel wide. All borders will be
n
plus two pixels wide.
11.2.1.9 The cols attribute
To format a table, the browser must first read the entire table contents, determining the number and width of each column in the table. This can be a lengthy process for long tables, forcing users to wait to see your pages. The nonstandard cols attribute tells the browser, in advance, how many columns to expect in the table. The value of this attribute is an integer value defining the number of columns in the table.
This cols attribute only advises the browser. If you define a different number of columns, the browser is free to ignore the cols attribute in order to render the table correctly. In general, it is good form to include this attribute with your
tag, if only to help the browser do a faster job of formatting your tables.
11.2.1.10 The hspace and vspace attributes
Just as with inline images, the hspace and vspace attributes tell the browser to add some extra room on the left and right sides (for hspace) and the top and bottom (for vspace) of a table, thereby setting it off from the window edge and surrounding content. The attribute value is the integer number of pixels for that padding; a value of 0 is the default.
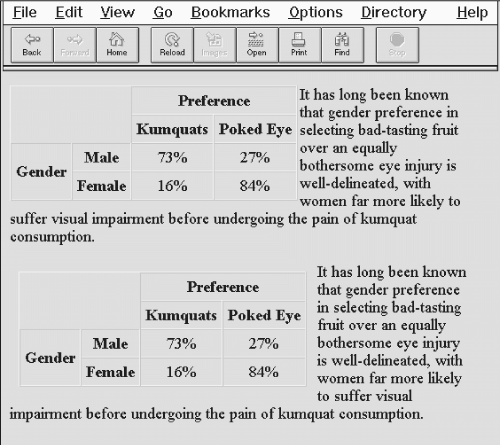
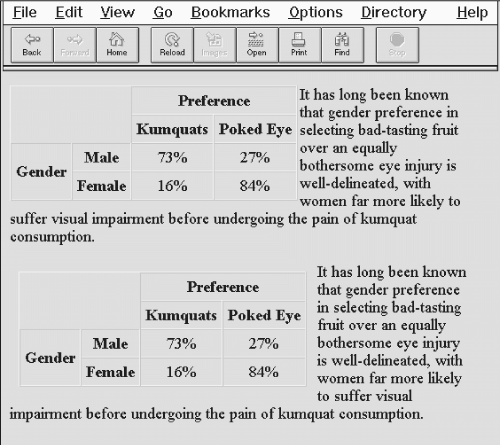
Figure 11.3 illustrates the effect of the
hspace and vspace attribute spacing around a left-justified

table with wraparound text. Neither attribute is in the HTML 4.0 standard, but both are supported by Netscape.
Figure 11.3: The hspace and vspace attributes give a table some breathing room
11.2.1.11 The valign and nowrap attributes
The valign attribute sets the default vertical alignment of data in their cells for the entire table.
Acceptable values for the valign attribute in
are top, bottom, middle, or baseline; the default vertical position is the center of the cell.
Browsers treat each table cell as though it's a browser window unto itself, flowing contents inside the cell as they would common body contents (although subject to special table-cell alignment properties). Accordingly, the browsers automatically wrap text lines to fill the allotted table cell space.
HTML The Definitive Guide
You must be logged in to Read or Download
CONTINUE

SECURE VERIFIED