HTML The Definitive Guide (101 page)
Read HTML The Definitive Guide Online
Authors: Chuck Musciano Bill Kennedy




The dir and lang attributes are supported by the popular browsers, even though there are no
behaviors defined for any specific language. [The dir attribute, 3.5.1.1] [The lang attribute, 3.5.1.2]
10.2.8 The Event Attributes
As for most other elements in an HTML 4.0 standard document, the
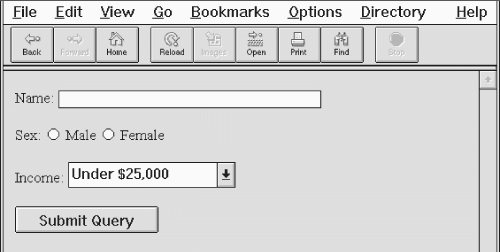
The first line of the example starts the form and indicates that we'll be using the POST method for data transmission to the form-processing server. The form's user-input controls follow, each defined by an tag and type attribute. There are three controls in the simple example, each contained within its own paragraph.
Figure 10.1: A simple form





The first control is a conventional text entry field, letting the user type up to 80 characters, but displaying only 32 of them at a time. The next one is a multiple-choice option, which lets the user select only one of two radio buttons. This is followed by a pulldown menu for choosing one of three options. The final control is a simple submission button, which, when clicked by the user, sets the form's processing in motion.
10.2 The
