Build Your Own ASP.NET 3.5 Website Using C# & VB (47 page)
Read Build Your Own ASP.NET 3.5 Website Using C# & VB Online
Authors: Cristian Darie,Zak Ruvalcaba,Wyatt Barnett
Tags: #C♯ (Computer program language), #Active server pages, #Programming Languages, #C#, #Web Page Design, #Computers, #Web site development, #internet programming, #General, #C? (Computer program language), #Internet, #Visual BASIC, #Microsoft Visual BASIC, #Application Development, #Microsoft .NET Framework

Using the Validation Controls
257
Loading Multiple Projects
Did you know that you can work with multiple projects at the same time? You
can launch multiple instances of Visual Web Developer and load a different web
application in each of them.
After Dorknozzle loads, open
HelpDesk.aspx
in the editor, and make the following
changes to the file:
Dorknozzle\VB\01_HelpDesk.aspx
(excerpt)
<%@ Page Language="VB" MasterPageFile="~/Dorknozzle.master"
AutoEventWireup="false" CodeFile="HelpDesk.aspx.vb"
Inherits="HelpDesk" title="Dorknozzle Help Desk" %>
Runat="Server">
ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
Employee Help Desk Request
Station Number:
CssClass="textbox" />
ControlToValidate="stationTextBox"
ErrorMessage="
You must enter a station number!"
Display="Dynamic" />
ControlToValidate="stationTextBox"
Operator="DataTypeCheck" Type="Integer"
ErrorMessage="
The value must be a number!"
Display="Dynamic" />
ControlToValidate="stationTextBox"
MinimumValue="1" MaximumValue="50" Type="Integer"
ErrorMessage="
Number must be between 1 and 50."
Display="Dynamic" />
Problem Category:
CssClass="dropdownmenu" />
Licensed to [email protected]
258
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
Problem Subject:
CssClass="dropdownmenu" />
Problem Description:
CssClass="textbox" Columns="40" Rows="4"
TextMode="MultiLine" />
ControlToValidate="descriptionTextBox"
ErrorMessage="
You must enter a description!"
Display="Dynamic" />
CssClass="button" Text="Submit Request" />
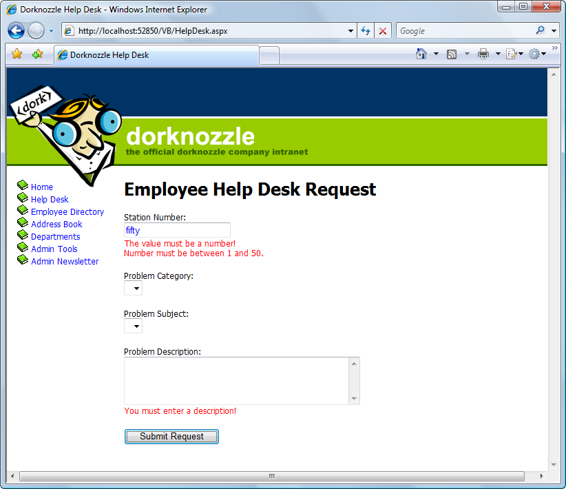
Now execute the project, and select the
Help Desk
page from the menu. Clicking
Submit
without entering valid data triggers the validation controls, as
Figure 6.12
shows.
Licensed to [email protected]

Using the Validation Controls
259
Figure 6.12. Validation controls in action on the Dorknozzle Help Desk
Right now, we’re not doing anything with the data that’s been entered, but we’ll
take care of that in following chapters. When we finally do something with this
data, we don’t want our server-side code to try to work with invalid data. So let’s
add the safety check to the server side as well, to make sure we have a solid
foundation from which to start developing our server-side functionality in the
coming chapters.
Stop the project from within Visual Web Developer, and open
HelpDesk.aspx
in
Design
view. There, double-click the
Submit Request
button to have its Click event handler generated for you.
Complete the automatically generated code as shown below:
Licensed to [email protected]
260
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
Visual Basic
Dorknozzle\VB\02_HelpDesk.aspx.vb
(excerpt)
Protected Sub submitButton_Click(ByVal sender As Object,
➥ ByVal e As System.EventArgs) Handles submitButton.Click
If Page.IsValid Then
' Code that uses the data entered by the user
End If
End Sub
C#
Dorknozzle\CS\02_HelpDesk.aspx.cs
(excerpt)
protected void submitButton_Click(object sender, EventArgs e)
{
if (Page.IsValid)
{
// Code that uses the data entered by the user
}
}
Up to this point, we’ve only discussed one way of tying a control’s event to an event
handler method. This approach involves setting a property, such as OnClick, on
the control, as shown here:
C#
Dorknozzle\CS\03_HelpDesk.aspx
(excerpt)
/>
This property causes ASP.NET to call a method named submitButton_Click
whenever this button is clicked. If you’re using C#, you’ll see that Visual Web Developer added this property to the submitButton control when you double-clicked the
Submit Request
button in Design view and it generated your event handler, as is
shown above.
However, if you’re using VB, this property is not added. Instead, Visual Web Developer uses the VB-specific keyword Handles, followed by the name of the control that’s responsible for raising the event, and finally the name of the event that’s being
handled (in our case, submitButton.Click). This generated code is shown below:
Licensed to [email protected]


Using the Validation Controls
261
Visual Basic
Dorknozzle\VB\02_HelpDesk.aspx.vb
(excerpt)
Protected Sub submitButton_Click(ByVal sender As Object,
➥ ByVal e As System.EventArgs)
Handles submitButton.Click
This is simply an alternative way of tying this method to the submitButton control’s
Click event.
Event Handling Code and the Examples In this Book
Now is probably a good time to mention that the examples in this book will assume
that you’ll double-click ASP.NET controls in Visual Web Developer Design view
to have the event handling code generated for you, instead of entering it manually.
This is particularly important to remember if you are using C# because example
code listings that contain web form markup may not include properties like
OnClick that are automatically generated.
Double-clicking controls in Design view will ensure all the correct event handling
code is generated regardless of whether you’re using VB or C#.
We’ll expand the code inside this submitButton_Click method in later chapters,
but for the time being, you can rest assured that you’ve put the validation mechanism
in place.
Summary
As we’ve seen, the validation controls available through ASP.NET are very powerful.
This chapter explained how to validate required form fields with the
RequiredFieldValidator control, compare form fields with the CompareValidator
control, check for a numeric range within form fields with the RangeValidator
control, provide a user with a summary of errors using the ValidationSummary
control, check for email addresses with the RegularExpressionValidator control,
and perform your own custom validation with the CustomValidator control.
If you disabled JavaScript during this chapter to test server-side validation, don’t
forget to turn it back on before proceeding.
Licensed to [email protected]
262
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
In the next chapter, we’ll begin to introduce you to the challenges—and rewards!—involved in working with databases. This is a skill you’ll almost certainly need when building any non-trivial, real-world web application, so roll up your sleeves and
let’s get into it!
Licensed to [email protected]
Database Design and Development
As you begin to build dynamic web applications, it will become increasingly obvious
that you need to store data and allow users to access it through your application.
Whether you’re building a company-wide intranet that can only be accessed by
employees, or a feature-rich ecommerce site that will be visited by millions of
people, you’ll need a system for storing information. Enter: the database.
In 1970, E.F. Codd, an employee of IBM, proposed his idea for what would become
the first relational database design model. His model, which offered new methods
for storing and retrieving data in large applications, far surpassed any idea or system
that was in place at the time. The concept of relational data stemmed from the fact
that data was organized in tables, and relationships were defined between those
tables.
In this chapter, you’ll learn:
■ what a database is, and why it’s useful
■ what a database is made of
■ what kind of relationships can exist between database elements
■ how to use database diagrams
Licensed to [email protected]
264
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
What Is a Database?
Before we become mired in techno-speak, let’s take a step back to consider the
project at hand—the Dorknozzle Intranet—and how it can benefit from a relational
database. By the end of this book, our site will be able to do all sorts of things, but
beside these bells and whistles, our company intranet will need to perform one core
task: keep track of the employees in our company. The employee directory we plan
to build would be a sorry sight indeed without a list of employees!
So, how will we go about building that information into our site? Experience with
static web design might lead you to create a web page named Employee Directory,
which would display a table or list of some kind, and to type in the details of each
of the employees in the company. But, unless Dorknozzle is a very small company,
a single page containing all the details of every employee would be destined to become unusably large. Instead, you might only list the employees’ names, and link each to an individual profile page. Sure, this approach might mean there’s a bit of
typing to do, but it’s the kind of job you can assign to the boss’s son on his summer
internship.
Now, imagine that, a month or two down the track, Dorknozzle undergoes a corporate
rebranding exercise (a bright idea undoubtedly proposed by the boss’s son one night
