HTML The Definitive Guide (73 page)
Read HTML The Definitive Guide Online
Authors: Chuck Musciano Bill Kennedy

Our sample document extolling the life and wonders of the mighty kumquat, for example, is quite long and involved, including many sections and subsections of interest. It is a document to be read and read again. To make it easy for kumquat lovers everywhere to find their section of interest quickly, we've included fragment identifiers for each major section, and placed an ordered list of links - a hotlinked table of contents, as it were - at the beginning of each of the Kumquat Lover's documents, a sample of which appears below along with sample fragment identifiers that appear in the same document. The ellipsis symbol (...) means that there are intervening segments of content, of course, and don't forget that someday soon, you will be able to replace the tags with embedded id attributes: ...
Table of Contents
...
Soil Preparation ...
Digging the Hole ...
The kumquat lover can thereby click the desired link in the table of contents and jump directly to the section of interest, without lots of tedious scrolling.
Notice also that this example uses relative URLs - a good idea if you ever intend to move or rename the document without breaking all the hyperlinks.

7.2 Referencing Documents:
7.4 Creating Effective Links
The URL



7.4 Creating Effective Links
A document becomes hypertext by tossing in a few links in the same way that water becomes soup when you throw in a few vegetables. Technically, you've met the goal, but the outcome may not be very palatable.
Inserting anchors into your documents is something of an art, requiring good writing skills, HTML
prowess, and an architectural sense of your documents and their relationships to others on the Web.
Effective links flow seamlessly into a document, quietly supplying additional browsing opportunities to the reader without disturbing the current document. Poorly designed links scream out, interrupt the flow of the source document, and generally annoy the reader.
While there are as many linking styles as there are authors, here are a few of the more popular ways to link your documents. All do two things: they give the reader quick access to related information, and they tell the reader how the link is related to the current contents.
7.4.1 Lists of Links
Perhaps the most common way to present hyperlinks in HTML documents is in ordered or unordered lists in the style of a table of contents or list of resources.
Two schools of style exist. One puts the entire list item into the source anchor; the other abbreviates the item and puts a shorthand phrase in the source anchor. In the former, make sure you keep the anchor content short and sweet; in the latter, use a direct writing style that makes it easy to embed the link.
If your list of links becomes overly long, consider organizing it into several sublists grouped by topic.
Readers can then scan the topics (set off, perhaps, as
headers) for the appropriate list and then scan that list for the desired document.
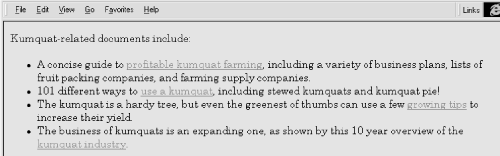
The alternative list style is much more descriptive, but also more wordy, so you have to be careful that it doesn't end up cluttered:
Kumquat-related documents include:
- A concise guide to profitable kumquat farming,
including a variety of business plans, lists of fruit packing companies, and farming supply companies.

- 101 different ways to use a kumquat, including stewed kumquats and kumquat pie!
- The kumquat is a hardy tree, but even the greenest of thumbs can use a few growing tips to increase
their yield.
- The business of kumquats is an expanding one, as shown by this 10 year overview of the
It sometimes gets hard to read a source HTML document. Imagine the clutter if we'd used anchors with fragment identifiers for each of the subtopics in the list item explanations. Nonetheless, it all looks pristine and easily navigable when displayed by the browser, such as with Mosaic as shown in
Figure 7.4
.
Figure 7.4: Wordy but effectively descriptive link list
This more descriptive style of presenting a link list tries hard to draw readers into the linked document by giving a fuller taste of what they can expect to find. Because each list element is longer and requires more scanning by the reader, you should use this style sparingly and dramatically limit the number of links.
In general, use the brief list style when presenting large numbers of links to a well-informed audience.
The second, more descriptive style is better suited to a smaller number of links for which your readership is less well-versed in the topic at hand.
7.4.2 Inline References
If you aren't collecting links into lists, you're probably sprinkling them throughout your document.
So-called inline links are more in keeping with the true spirit of hypertext, since they enable readers to mark their current place in the document, visit the related topic in more depth or find a better explanation, and then come back to the original and continue reading. That's very personalized information processing.
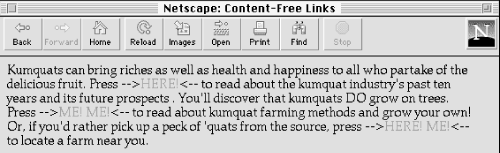
The biggest mistake made by novice HTML authors, however, is to overload their documents with links and treat them as if they are panic buttons demanding to be pressed. You may have seen this style of linking; HTML pages with the word "here" all over the place, like the panic-ridden example

in
Figure 7.5 (we can't bring ourselves to show you the source HTML for this travesty).
Figure 7.5: Links should not wave and yell like first-graders, "Here! Me! Me!"
As links, phrases like "click here" and "also available" are content-free and annoying. They make the person who is scanning the page for an important link read all the surrounding text to actually find the reference.
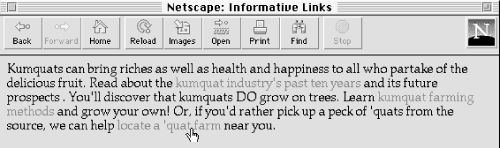
The better, more refined style for an inline link is to make every one contain a noun or noun/verb phrase relating to the topic at hand. Compare how kumquat farming and industry news references are treated in
Figure 7.6
to the "Here! Me! Me!" example in
Figure 7.5
.
Figure 7.6: Kinder, gentler inline links work best
A quick scan of
Figure 7.6 immediately yields useful links to "kumquat farming methods" and
"kumquat industry's past ten years." There is no need to read the surrounding text to understand where the link will take you. Indeed, the immediately surrounding content in our example, as for most inline links, serves only as syntactic sugar in support of the embedded links.
Embedding links into the general discourse of a document takes more effort to create than link lists.
You've got to actually understand the content of the current as well as the target documents, be able to express that relationship in just a few words, and then intelligently incorporate that link at some key place in the source document. Hopefully this key place is where you might expect the user is ready to interrupt their reading and ask a question or request more information. To make matters even more difficult, particularly for the traditional tech writer, this form of author-reader conversation is most effective when presented in active voice (he, she, or it does something to an object versus the object having something done to it). The effort expended is worthwhile, though, resulting in more informative, easily read documents. Remember, you'll write the document once, but it will be read thousands, if not millions, of times. Please your readers, please.
