HTML The Definitive Guide (127 page)
Read HTML The Definitive Guide Online
Authors: Chuck Musciano Bill Kennedy

of the selected documents:
When the browser initially displays the two frames, the left frame contains the table of contents, and
the right frame contains the preface (see Figure 12.6
).
Figure 12.6: Table of contents frame controls content of adjacent frame
When a user selects a link from the table of contents in the left frame (for example, Chapter 1), the browser loads and displays the associated document into the "view_frame" frame on the right side (
Figure 12.7). As other links are selected, the right frame's contents change, while the left frame
continuously makes the table of contents available to the user.
Figure 12.7: Chapter 1's contents are displayed in the adjacent frame
12.7.2 Special Targets
There are four reserved target names for special document redirection actions: _blank
The browser always loads a target="_blank" linked document into a newly opened, unnamed window.
_self
This target value is the default for all tags that do not specify a target, causing the target document to be loaded and displayed in the same frame or window as the source document.
This target is redundant and unnecessary unless used in combination with the target attribute in the
tag in a document's head (see section Section 12.7.3, "The

Target"
).
_parent
The _parent target causes the document to be loaded into the parent window or frameset containing the frame containing the hypertext reference. If the reference is in a window or top-level frame, it is equivalent to the target _self.
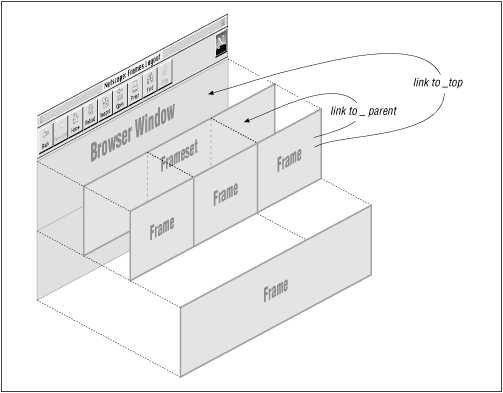
A brief example may help clarify how this link works. Consider a link in a frame that is part of a three-column frameset. This frameset, in turn, is a row in the top-level frameset being
displayed in the browser window. This arrangement is shown in Figure 12.8.
If no target is specified for the hypertext link, it is loaded into the containing frame. If a target of _parent is specified, the document is loaded into the area occupied by the three-column frameset containing the frame that contains the link.
_top
This target causes the document to be loaded into the window containing the hypertext link, replacing any frames currently displayed in the window.
Continuing with the frame hierarchy shown in
Figure 12.8, using a target of
_top would remove all the contained frames and load the document into the entire browser window.
Figure 12.8: Using special hypertext targets in nested frames and framesets
All four of these target values begin with the underscore character. Any other window or target beginning with an underscore is ignored by the browser, so don't use the underscore as the first character of any frame name or id you define in your documents.
12.7.3 The
It can be tedious to specify a target for every hypertext link in your documents, especially when most are targeted at the same window or frame. To alleviate this problem, you can add a target attribute to the
[
The target attribute in the
Table of Contents
Notice that we don't include any other target references in the list of hyperlinks, because the browser will load and display all the respective documents in the base target "view_frame."
12.7.3.1 Traditional link behavior
Before the onset of frames, each time you selected a hyperlink, the corresponding document replaced the contents of the browser window. With frames, this behavior is modified so that the corresponding document replaces the content of the referencing frame. This is often not the desired behavior and can be disconcerting to people browsing your documents.
For example, suppose you have arranged all of the documents on your site to present themselves in three frames: a navigational frame at the top of the browser window, a scrolling content frame in the middle, and a feedback form at the bottom. You named the content frame with the name attribute of the tag in the top-level document for your collection and used the target attribute of the
This arrangement works perfectly for all the documents on your site, but what happens when a user selects a link that takes them to a different site? The referenced document will still be loaded into the



center content frame. Now the user is confronted by a document from some other site, surrounded by
your navigation and feedback frames![1] Very impolite.
[1] Check out
Chapter 15, Tips, Tricks, and Hacks
, on how to step out into the forefront when your pages happen to be on the other end of a targetless hyperlink.
The solution is to make sure that every hypertext link that references a remote document has a target of _top. This way, when someone selects a link that takes them away from your site, the remote document will replace the contents of the entire browser window, including your navigation and feedback frames. If the majority of the links in your documents are to other sites, you might consider adding target="_top" to a
12.6 Inline Frames



13. Executable Content
