Foundation Game Design with ActionScript 3.0, Second Edition (61 page)
Read Foundation Game Design with ActionScript 3.0, Second Edition Online
Authors: Rex van der Spuy

combinedHalfWidths
= (objectOne.width / 2) + (objectTwo.width / 2);
Then do the same thing with the objects' heights.
combinedHalfHeights
= (objectOne.height / 2) + (objectTwo.height / 2);
Figure 6-21
shows what these numbers look like.

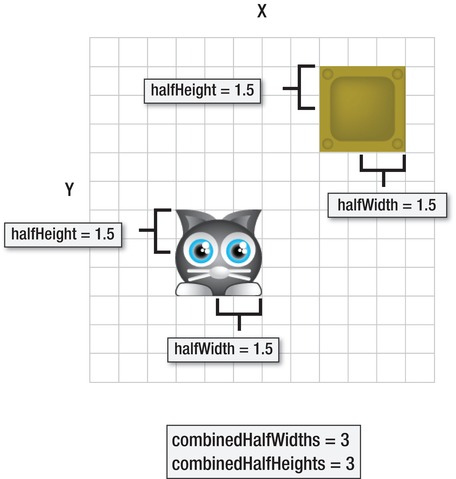
Figure 6-21.
Find the combined half-heights and half-widths of the objects.
You can see that it's really simple math. But it also might seem like a lot of useless information! It's not. Here's why it's important:
If the combined half-widths and half-heights are less than the vx and vy variables, then the objects are touching.
Let's go on a practical tour of why this works:
- Imagine that the cat character is moving around the stage. You want to know whether or not it's touching the box. Check the
vxandvyvariables against the combined half-height and half-widths of the objects. If thevxandvyvariables have a greater value than the half-widths and half-heights, then there's no collision.
Figure 6-22
illustrates this.
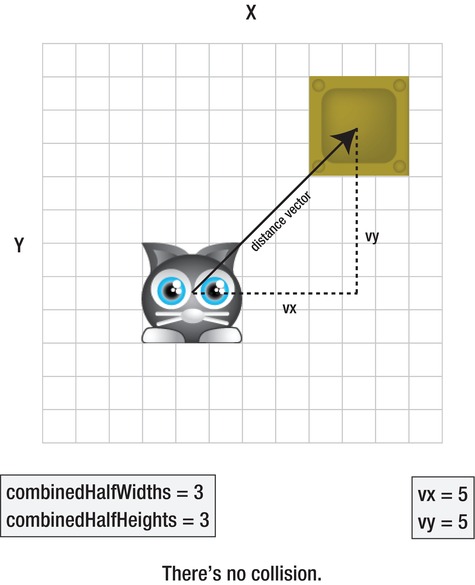
Figure 6-22.
There's no collision if the vx and vy variables are greater than the objects' combined half-widths and half-heights. - But what happens if the cat creeps a little closer to the right side of the stage? As soon as its
vxvalue becomes less than the combined half-widths, a possible collision might be on its way. But it's not happening yet because thevyvalue is still greater than the combined half-heights. You can see this in
Figure 6-23
.
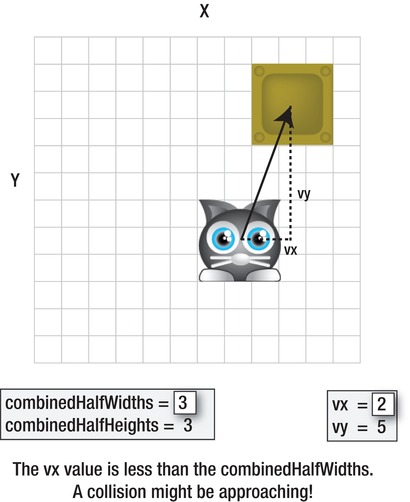
Figure 6-23.
There's the potential of a collision occurring if the vx value becomes less than the combined half-widths. - If the both the
vxandvyvalues are less than the combined half-widths and half-heights, you definitely know that the objects are colliding. You can see this in
Figure 6-24
.
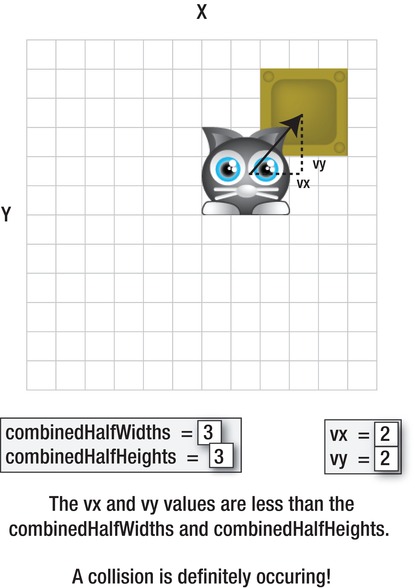
Figure 6-24.
A collision is definitely occurring if both the vx and vy values are less than the both half-widths and half-heights. - Now that you know a collision is occurring, you have to separate the objects. You can only do that if you know by how much they're overlapping. How can you figure this out? By subtracting the
vxandvyvalues from the half-widths and half-heights, as shown in
Figure 6-25
.
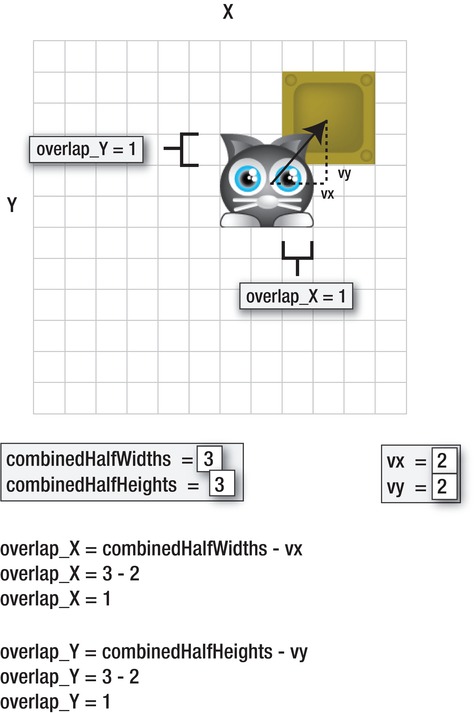
Figure 6-25.
Figure out the amount of overlap. - The last step is to separate the objects so that they're not touching. Now that you know by how much the objects are overlapping, this is easy to do. Just subtract the amount of overlap from the object's x and y positions, like this:
character.x = character.x - overlap_X;
character.y = character.y - overlap_Y;
This is the same as saying:
The character's new position will be the same as its old position, minus the amount of overlap.
This will move the object out of the collision.
Figure 6-26
illustrates this.

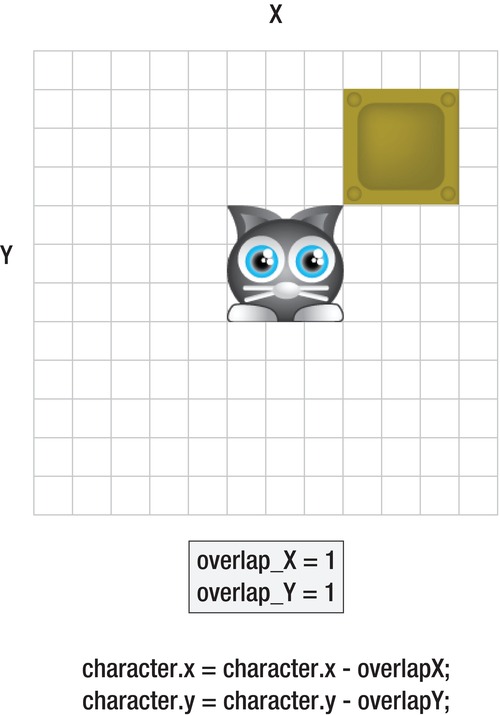
Figure 6-26.
Subtract the amount of overlap from the character's current position to move it out of the collision.
Usually there's slightly more overlap on the x axis or the y axis. In that case, you move the object out of the collision on the axis that has the least amount of overlap.
Hey, that's the theory! But didn't I promise you that there wouldn't be much math in this book? Fortunately, you don't need to know any of this math to be able to use this in your games. I'll show you how next.
If you understand these basic concepts, all you need to do is figure out how to use them in a game. You'll do that in a moment, but you'll be doing it very differently than any of the other code you've written so far in this book. You'll actually use this code as part of a completely separate class. The class is calledCollision, and you'll find it in the chapter's source files.
But what exactly is a class? You can think of a class as a self-contained component of a program. You can link different classes together so that they can share code and work together to make complex games and programs. How to do this will comprise much of the substance of the rest of the book, so don't panic if this seems daunting at the moment! I'll provide small, manageable steps.
Technically, every program you've written so far has been a class. I've been calling them computer programs, but you've really been writing classes. You can tell that because all of your programs have all included a program block called a class definition.
public
class
PickingUpObjects extends Sprite
{…
All of your programs so far have been contained inside one class. That's been great for learning purposes and the short programs you've been building, but as your games increase in complexity you'll find that it's vastly more efficient to break components of your games up into separate classes.
Let's look at a practical application of all these new concepts and theories. In the chapter's source files you'll find a project folder called BlockingMovement. Open the src folder. You'll see that it contains two AS files, as shown in
Figure 6-27
.

Figure 6-27.
The BlockingMovement program uses two classes to do its work.
These AS files,BlockingMovement.asandCollision.as, are both classes.BlockingMovement.asis the main class. It's the class that launches the program and gets everything going. The main class of your program is called the
application class
. All the classes you've written so far in the book have been application classes.
The other class isCollision.as. This class contains specialized code that helps the application class do its work. In fact, it contains all the code that represents the collision logic you just looked at. You can use this class if you want a game object to block the movement of another game object.
There are few good reasons why all the collision code is in its own class.
- The code that the
Collisionclass contains is very useful, and you'll want to use it in many game projects. Rather than having to write all the code from scratch for every game you want to use it in, just make a copy of the class and drop it into any project's src folder. You can then use all of theCollisionclass's code without having to rewrite any of it. - You never need to look the code in the
Collisionclass, or understand how it works, if you don't want to. It's a self-contained “black box.” You can use it very easily in your main program without needing to make any sense of it.
Let's see what these two classes do. Open the BlockingMovement project and compile the program. Move the cat character up to the box. The character can't move through the box—it's a solid environmental boundary. An output text field tells you which side of the character is touching the box.
Figure 6-28
shows what you'll see.
